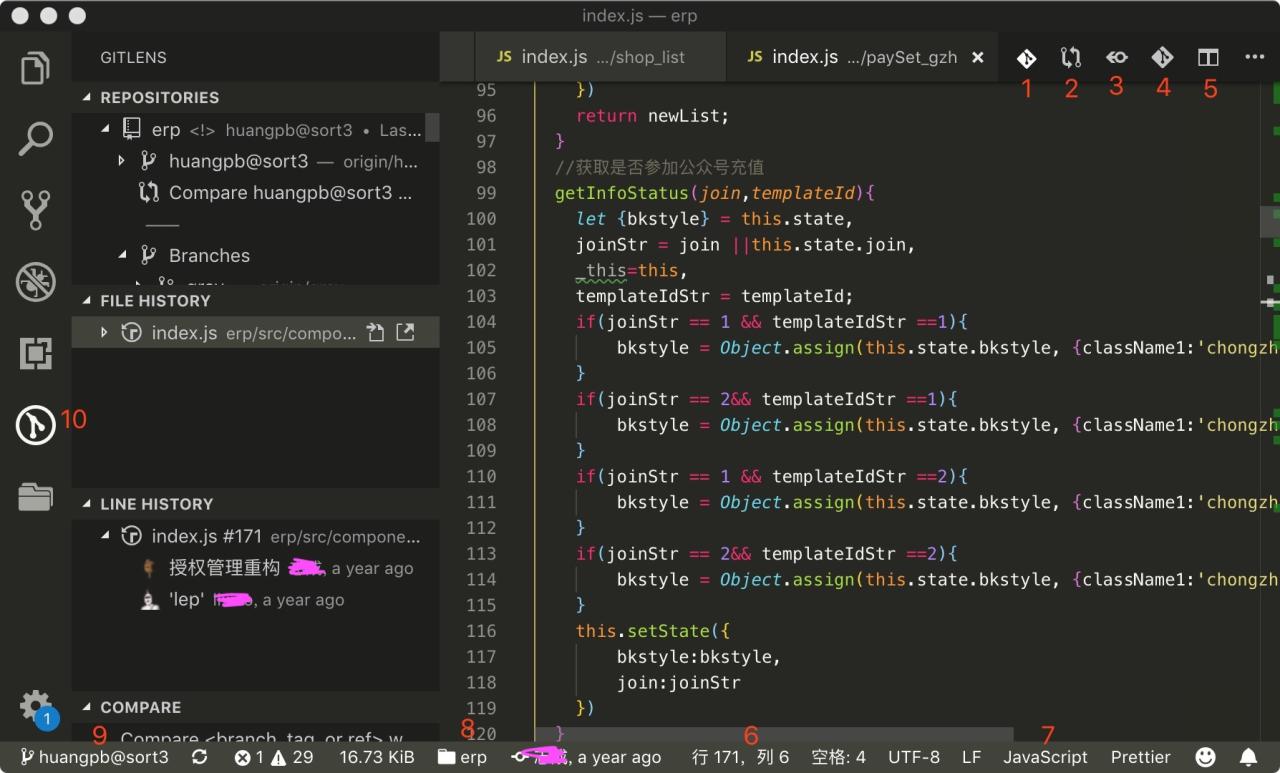
一、VSCode 界面功能介绍

1. Git History,相当于 git log
3. 打开上一提交版本的更改记录
4. 显示提交注释
5. 向右分屏
6. 直接定位到第几行
7. 解析当前文件的语言
8. 切换项目(基于 Project Manager)
9. 切换分支
10. GitLens,可以查看文件和单行代码的修改记录。
GitLens 不显示 Line History 问题?
解决办法:VSCode 的命令行输入 gitlens,然后选 “GitLens: Set Views Layout”,重新设置一下布局。
二、常用快捷键
Mac上的 option 键就是 alt 键。
1. Command + P:按路径查找文件(输入“>”就变成输入命令模式)
2. Command + Shift + P:打开命令面板
3. Command + , : 打开设置面板
3. Command + F:查找
4. Command + E:查找选定内容
5. Shift + Alt + F:格式化文档
6. Command + K Command + F:格式化选定内容
7. Command + [:行减少缩进
8. Command + ]:行增加缩进
9. Command + K Command + 0:全部折叠
10. Command + K Command + J:全部展开
11. Command + K Command + [:折叠选中部分
12. Command + K Command + ]:展开选中部分
14. Command + /:切换行注释
15. Command + Delete:删除行
16. Command + D:向下复制行
17. Command + C:复制
18. Command + X:剪切
19. Command + S:保存单个文件
Alt + Command + S:保存所有文件(建议改键为 Command + S)
20. Command + V:粘贴
三、VSCode 常用插件
不建议装下载量低于20万的插件
插件不是装的越多越好,装太多会卡,选择一些对开发有用的装就好了。
开发辅助插件
- Auto Close Tag:自动闭合 HTML 标签
- Auto Rename Tag:修改首标签时,自动修改尾标签
- Bracket Pair Colorizer 2:对成对的括号进行颜色区分(VSCode自身已支持)
- Path Intellisense:资源路径智能提示插件
- Code Runner:运行选中代码段(选中要运行的代码右键 Run Code)
- Code Spell Checker:检查单词拼写是否有误,如果有库里不存在的单词则会下滑波浪线
- Visual Studio IntelliCode:智能感知
- Better Comments:注释高亮显示
VSCode 功能增强插件
-
Chinese (Simplified) Language Pack for Visual Studio Code:中文语言包
-
vscode-icons:VSCode 目录文件图标
- Project Manager:项目管理插件
- Live Server: 开启本地开发时服务器,为静态和动态页面提供实时刷新功能(文件右键选“Open With Live Server”,或者点击编辑器右下角的“Go Live”)
- Settings Sync:同步 VSCode 配置到 Gist
- filesize:在状态栏中显示当前文件大小
- Import Cost:显示 import/require 导入包的大小
- IntelliJ IDEA Keybindings:绑定 WebStorm 的快捷键
HTML 插件
- open in browser:用默认浏览器打开 HTML 文件
- HTML Snippets: html 代码片段
- HTML CSS Support: 智能提示css类名以及id
CSS 插件
-
CSS Peek:HTML 和 CSS 中,关联 CSS 的跳转
-
Color Picker: CSS 颜色选取插件
-
Color Info: 在css的颜色上悬停,可以显示此颜色不同类型的颜色表示方式(如果悬停事件跟别的插件冲突,可能会被覆盖)
ES 插件
- JavaScript (ES6) code snippets:ES6 代码片段
Vue 开发插件
- Vetur: Vue语法高亮、代码片段、错误检查、代码格式化(适合Vue2)
- Vue VSCode Snippets:Vue全家桶代码片段,前缀“v”(支持V2、V3,建议和 Vetur 插件一起用)
- Vue-Official:提供了语法高亮、TypeScript 支持,以及模板内表达式与组件 props 的智能提示(适合Vue3,使用了Volar必须禁用Vetur,不然会有一些Vue3的语法报错)
- Element UI Snippets: Element UI 代码片段(推荐!功能跟 vscode-element-helper 类似,评分比它高,建议配合 element-ui-helper 使用)
- element-ui-helper:Element UI组件属性提示
- vscode-element-helper:Element UI 扩展(推荐使用 Element UI Snippets)
React 插件
-
ES7 React/Redux/GraphQL/React-Native snippets:React、Redux、React-Native ES7+ 代码片段
jQuery 插件
- jQuery Code Snippets:jQuery 代码判断
Node 插件
- npm: npm 扩展插件(package.json 中 scripts 的快速运行和依赖包的检查)
- npm Intellisense: import npm 包时自动补全模块名
tpl 插件
- Smarty:提供 tpl 文件的语法高亮和代码判断
代码美化插件
- Prettier – Code formatter:代码格式化工具(JS、TS、Flow、JSX、JSON、CSS、SCSS、Less、HTML、Vue、Angular、Markdown、YAML)
- EditorConfig for VS Code:开发者配置插件(根目录 .editorconfig 里配置会覆盖工作区的设置,比如一些保存时自动删除行尾的空格,制表符是按4个缩进还是2个缩进等)
Git 插件
- GitLens — Git supercharged:Git 增强工具(显示代码作者、文件修改历史等Git相关功能)
- Git History:查看 git 日志,文件历史记录,比较分支或提交等
- Git Graph:类似于 Source Tree 的可视化版本控制插件
颜色相关插件
-
Color Highlight: 颜色值在编辑器中高亮显示(文件里颜色多的话可能会卡,可以关掉)
Lint 插件
-
ESLint:JS 和 JSX 代码检查工具(项目根目录有 .eslintrc 文件就能生效)
-
HTMLHint:html 代码检查工具
-
markdownlint: markdown 语法检查工具
图片插件
- SVG Viewer:允许在 VSCode 里预览 SVG 图片(x)
- Image preview:图片预览
Markdown 插件
- Markdown All in One:Markdown 增强插件
调试插件
- Debugger For Chrome:允许在编辑器中打断点,然后在 Chrome 上调试
SCSS
- Live Sass Compiler:即时编译 sass 为 css
微信小程序开发插件
- vscode weapp api:提供微信小程序 API 提示及代码片段
- vscode wxml:提供 wxml 语法支持及代码片段
- vscode-wechat:让 VSCode 支持微信
正则表达式
- any-rule: 提供一些常用的正则表达式。cmd + P,输入“>zz”
AI 编程
- GitHub Copilot: chatGPT辅助编程,收费
- CodeGeeX: 国内开发的AI编程工具
四、VSCode用户设置
VS Code为设置提供了两种不同的范围:
1)用户设置 – 全局应用于您打开的任何VS代码实例的设置。
2)工作区设置 – 存储在工作区内的设置,仅在打开工作区时应用。
设置步骤:
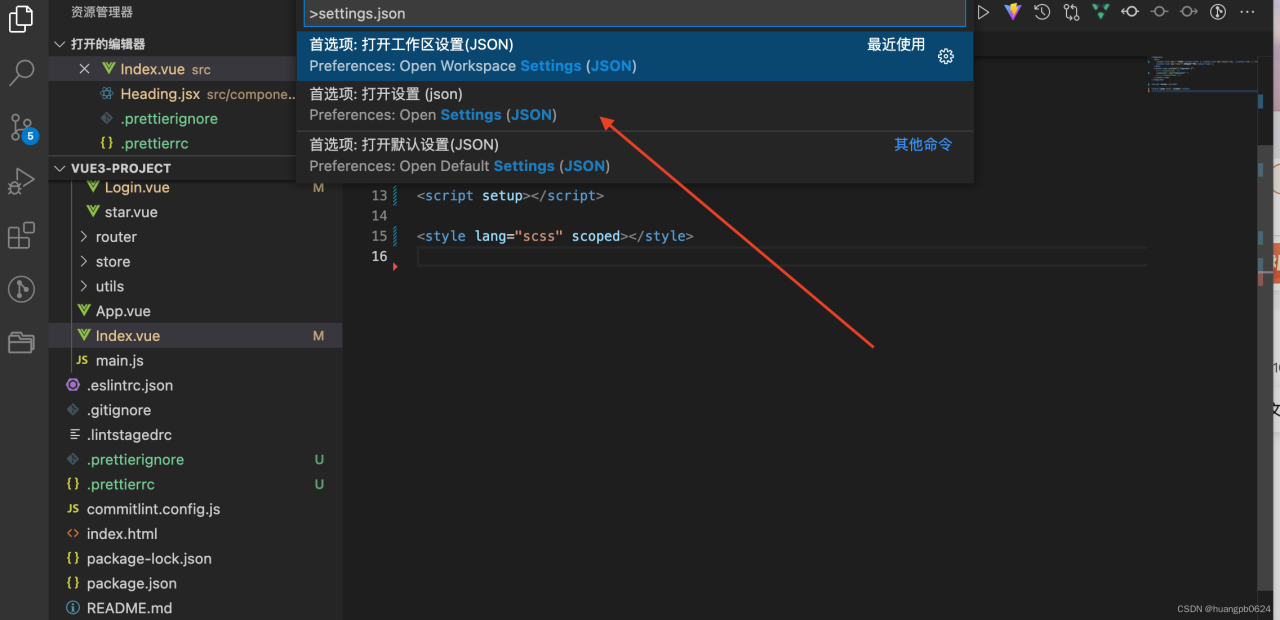
1. 打开 settings.json 配置文件
Shift + Command + P 打开命令面板,输入 settings.json,选中“Preferences:Open Settings (JSON)”

2. 进行配置
{ // 一个制表符等于的空格数 "editor.tabSize": 2, // 当文件焦点变化时,自动保存 "files.autoSave": "onFocusChange", // 在按下 Tab 键时进行 Tab 补全,将插入最佳匹配建议 "editor.tabCompletion": "on", // 控制打开文件夹时是在新窗口打开还是替换上一个活动窗口 "window.openFoldersInNewWindow": "on" }四、VSCode 常用功能
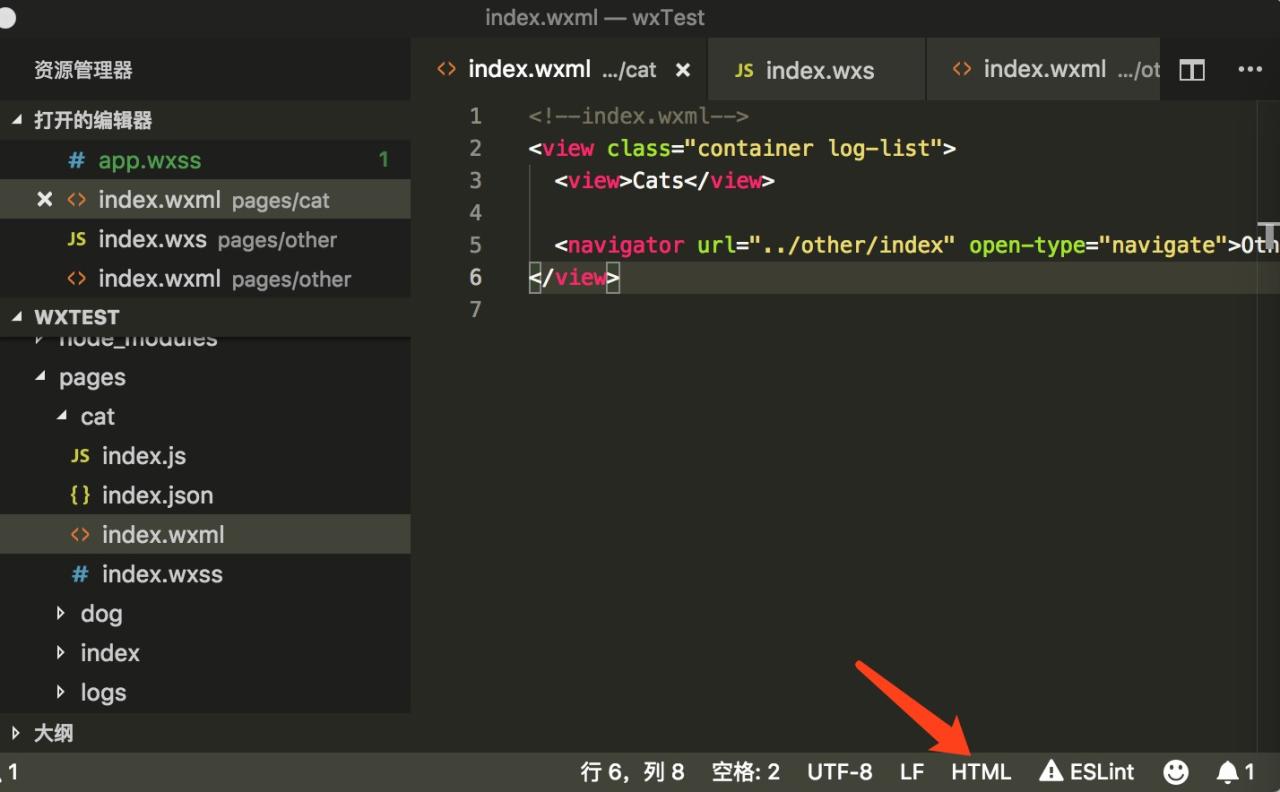
1. 增加对微信小程序 .wxml, .wxss, .wxs 文件的高亮支持

只要更改箭头所指的高亮识别类型就可以了,wxml -> html, wxss -> css, wxs -> javascript。
2. 刚更新完 VSCode 的时候有时候会显示英文,重新打开 VSCode 就变成中文了(装了中文语言包的情况下)。
3. 在 html 文件中右键可选择打开的浏览器。
4. VSCode 左下角直接检出远程分支就能创建关联远程分支的本地分支。
5. 文件对比
先在左侧目录栏选择一个文件右键 -》选择以进行比较 -》然后选择要对比的文件右键 -》与已选项目进行比较
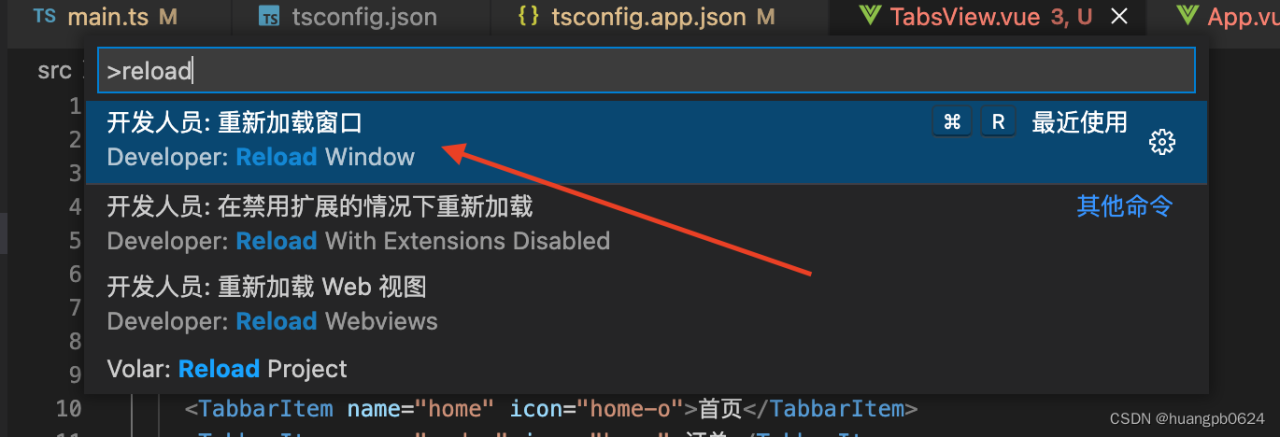
6. 重新加载窗口:先 command+shift+p 调出命令输入框,再输入 reload,选择重新加载窗口。

五、VSCode 开启 ESlint 步骤
1. 安装 ESlint 扩展程序
2. 配置 .eslintrc.js
完整配置流程详见:React 项目安装与配置 ESlint
六、其他
1. VSCode 左侧的”时间线“可以查看选中文件的提交历史记录。
原文链接:https://blog.csdn.net/huangpb123/article/details/85028265


























































评论 ( 0 )