平时,我们做海报的时候都会选择功能强大的PS;你们知道吗?其实,我们用AI软件也是可以做出好看的海报哦!那我们先来一起了解一下AI软件是什么吧!这里我给大家进行一个科普,AI软件和PS软件一样,也是Adobe公司的一款超实用的软件。
AI软件是Adobe illustrator的简称,它是一款广泛应用于出版、多媒体和在线图像的工业标准矢量插画的软件,和PS一样好用哦!今天,我们的目标就是用AI软件来制作一张天猫的海报,一起来看看具体操作步骤吧!
步骤如下:
1、商业海报的内容和特点如下。

2、电商海报设计风格如下。

3、打开【AI】,【Ctrl+N】新建A4大的画板,【RGB颜色】模式;右击【显示标尺】,拉出参考线,右击【锁定参考线】。

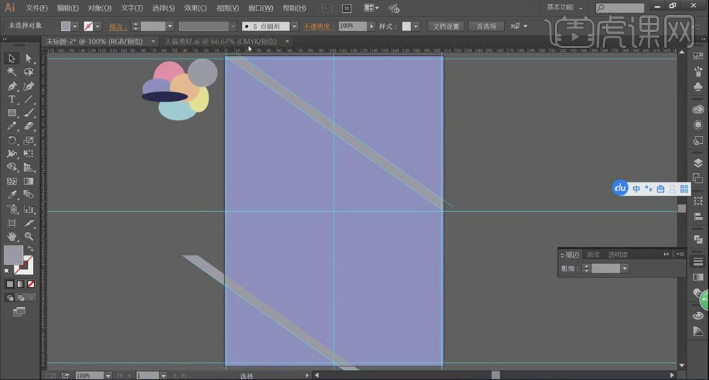
4、使用【矩形工具】绘制和画板大小相等的矩形背景,填充淡紫色;使用【钢笔工具】沿参考线绘制矩形,填充灰色。

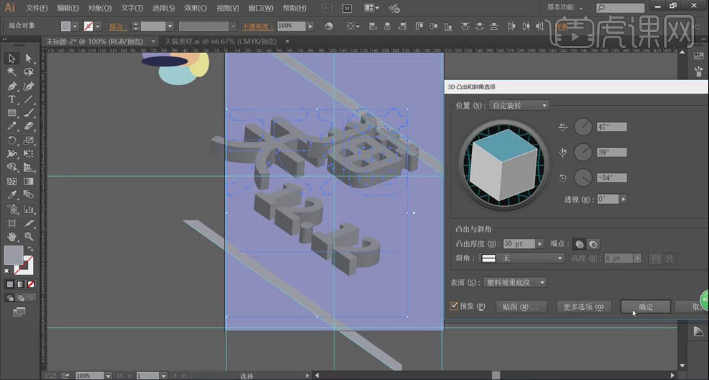
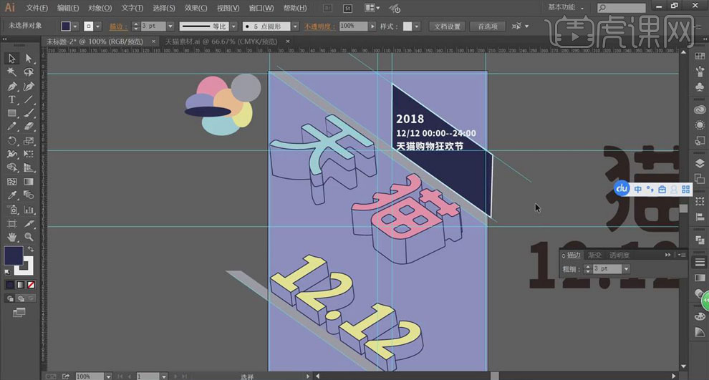
5、【Ctrl+C】、【Ctrl+V】将文案复制到画板中,按【Alt】键拖动复制到一边;点击【效果】、【3D凸出和斜角】,调整旋转角度,做出立体文字效果。

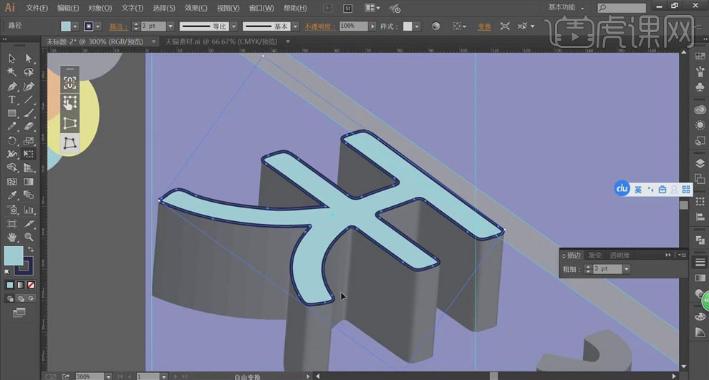
6、调整立体字的位置和大小;选择右边的文字,【填充】浅蓝色,【描边】深蓝色、【3pt】;将其移动到画板中,【Ctrl+]】置于顶层,使用【自由变换工具】将文字贴合到立体字上面。如图。

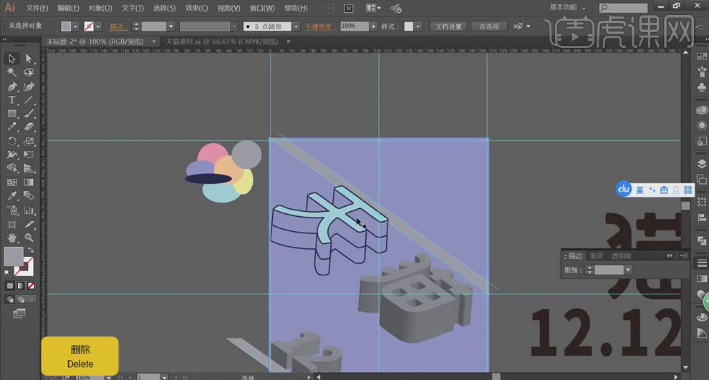
7、使用【钢笔工具】沿着立体字的厚度绘制路径,【描边】蓝色、【3pt】;选择填充的面删除,得到立体字的效果。如下所示。

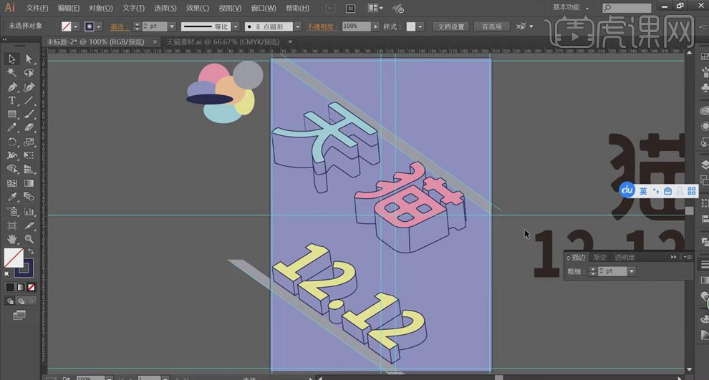
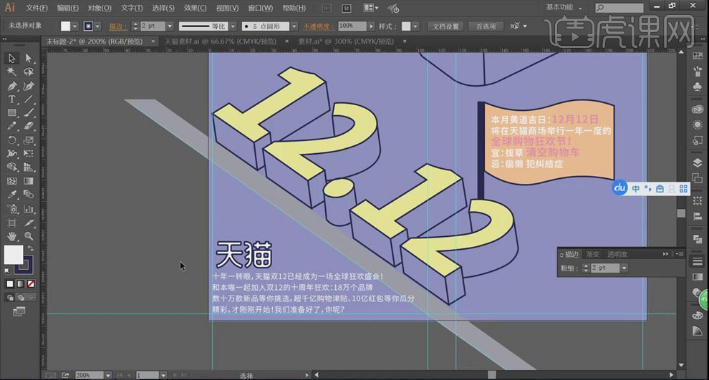
8、同样的方法,做出其他文字的立体字效果,改变颜色。

9、按【Alt】键拖动复制参考线,使用【钢笔工具】绘制形状,填充深蓝色;输入文案,选择合适的字体样式,调整字体大小和位置。

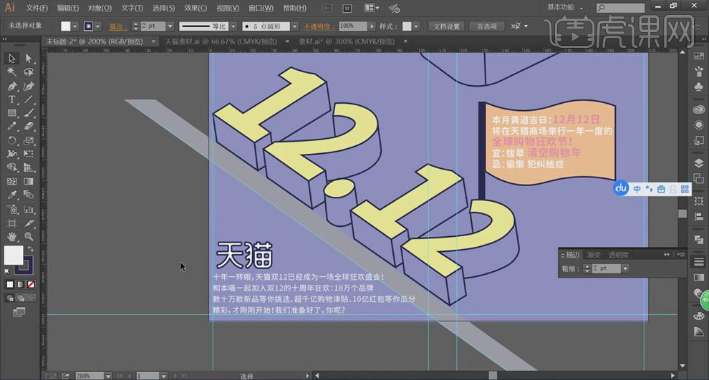
10、打开【素材】文件,使用【矩形工具】在参考线网格中绘制矩形,调整填充和描边的颜色和粗细;使用【添加锚点工具】在矩形上添加锚点,拖动锚点形成旗帜的形状。

11、将旗子形状复制到海报画板中,移动到右下方合适的位置,将文案复制旗子上,【ctrl+]】置于顶层,调整字体大小和位置;将其他文案复制到画板中,调整位置和大小。

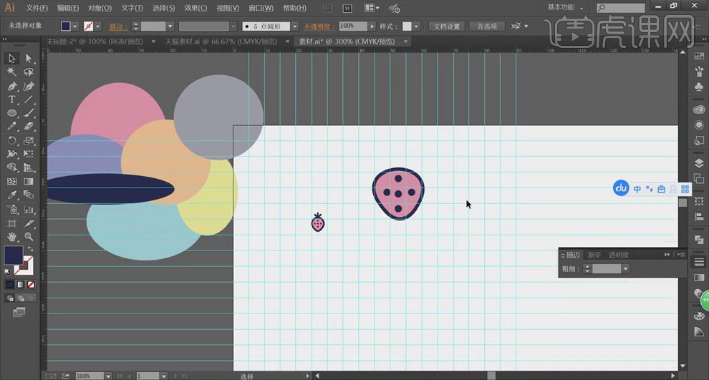
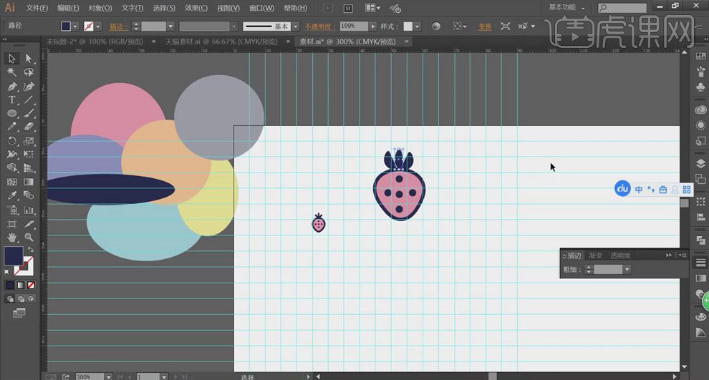
12、使用【椭圆工具】绘制椭圆形状,【填充】粉色,【描边】深蓝色、【1pt】;使用【直接选择工具】拖动椭圆上的节点调整形状;使用【椭圆工具】按【Shift】键绘制圆点,按【Alt】键拖动复制多个,【填充】蓝色。

13、使用【椭圆工具】在上方绘制椭圆,【钢笔工具】调整形状和位置,得到草莓的形状。

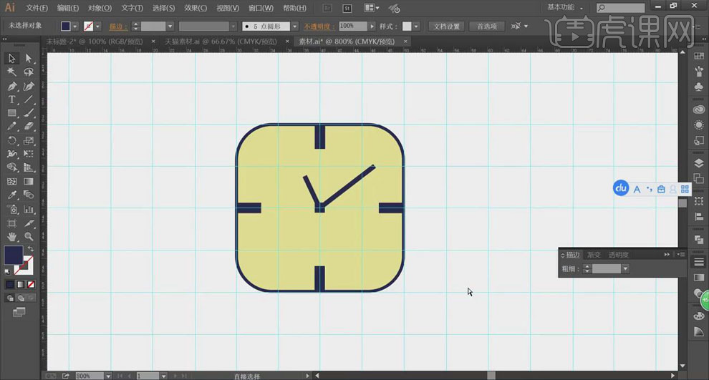
14、使用【圆角矩形工具】绘制形状,【填充】黄色,【描边】蓝色、【1pt】;使用【矩形工具】在里面胡子矩形,调整位置和大小,按【Alt】键拖动复制,得到钟表的形状。

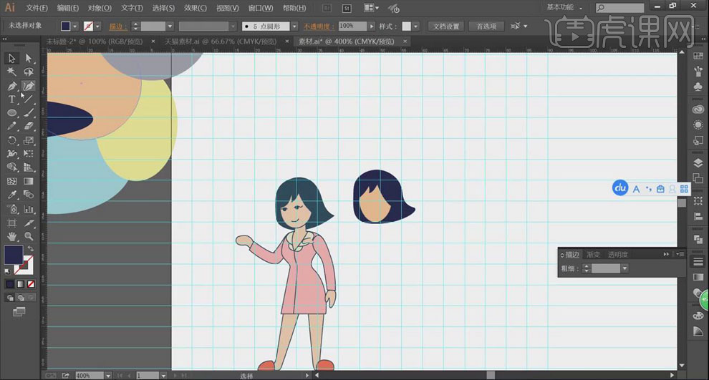
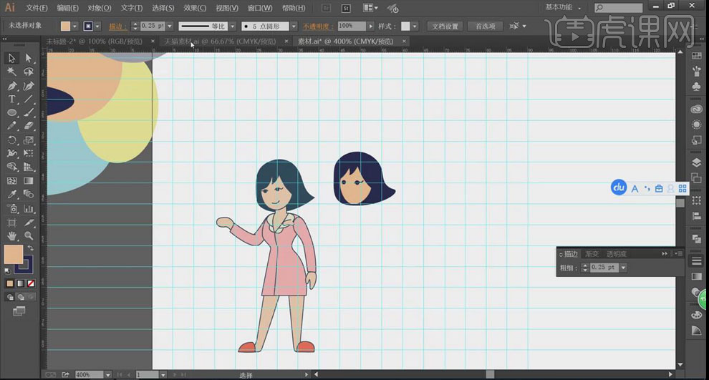
15、使用【椭圆工具】绘制椭圆,【添加锚点工具】添加锚点,【钢笔工具】调整得到头发的形状;【椭圆工具】绘制脸部形状,填充肤色;椭圆【钢笔工具】绘制刘海形状。如下。

16、同样的方法,【钢笔工具】绘制人物的眼睛、身体等形状。

17、将所做的草莓、人物等形状复制到海报中,按【Alt】键拖动复制,调整大小和位置,丰富画面增强趣味性。

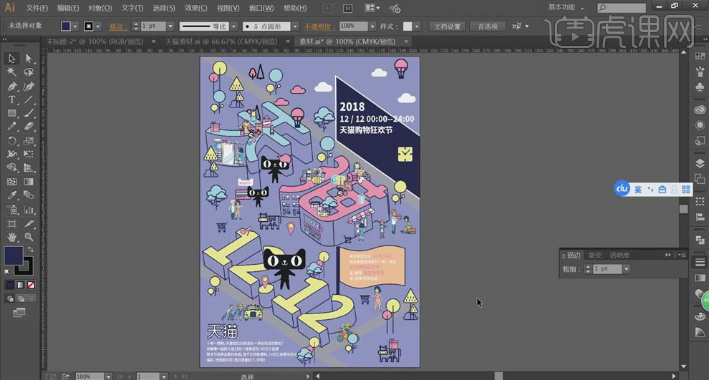
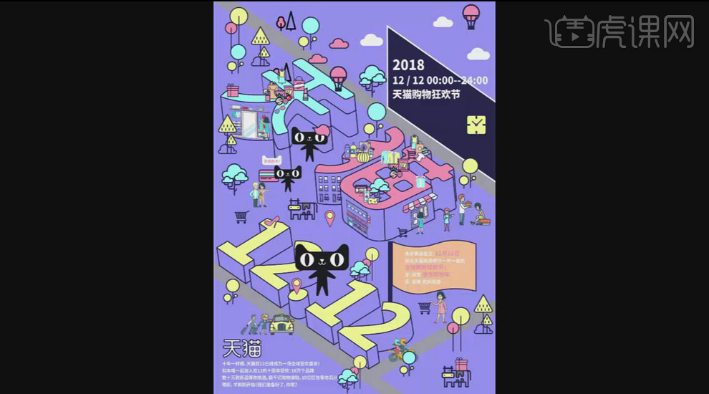
18、最终效果如图所示。

以上步骤就是ai天猫海报制作的全部步骤了,你们学会了吗?这下看到了吧,我们利用AI软件制作的海报和用PS制作的效果一样好看;用的还都是Ai 软件的基础功能。其实,相比PS来说,AI软件操作会更简单一些,适合新入手的设计行业的同学哦!今天就到这里了,再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC 2017。
原文链接:https://huke88.com/baike/a29321/




























































评论 ( 0 )