随着 AI 的大火,大家都在考虑如何通过 AI 提升工作效率,接下来简述一下我在可视化领域使用 AI – Midjourney 进行设计提效的尝试。
在正文开始之前先看五张图
五张图总花费时间为 1 小时左右,其中训练 Midjourney 生成图像花了 20 分钟左右,使用现有组件完成设计稿大概用了 40 分钟。
结论:针对日常可视化大屏视觉设计提效 80%以上。
近期随着 ChatGPT 和 Midjourney 的大火,大家都在探索如何使用 AIGC 对我们已有的工作进行提效。开始之前,首先说明一下什么是 AIGC。 内容产生分为三个阶段,分别是 PGC、UGC 和目前大火的 AIGC。分别对应了专家产生内容、用户产生内容以及目前的 AI 产生内容,对应到大的时间周期有两个时间节点,分别是 2008 年和 2023 年。其中 2008 年以前是 PGC 时代,即专家产生内容,2008 年之后随着移动互联的来临,开启了 UGC 时代,即用户产生内容。最后就是当下,2023 年,开年随着 ChatGPT 和 Midourney 的大火,同时开启了 AI 创造内容的时代。
随着 AI 的大火,作为一名可视化大屏设计师,我也在考虑如何通过 AI 提升我的工作效率,接下来简述一下我在可视化领域使用 AI 进行设计提效的尝试。
由于市面上存在大量的 AI 绘画工具,每个工具擅长的画风也各有所长;选择合适的工具可以帮助我们在 AI 创作中事半功倍。
1. Midjourney、StableDiffsion、DALLE2 绘图案例及特点
Midjourney:画面注重细节的构建和表达;同时对不同材质的展示也非常细致。
Stable Diffusion:画风更偏写实;生成照片级别的作品
DALLE 2:笔触比较明显,更加偏向绘画风格
2. Midjourney、Stable Diffusion、DALLE 2 横向对比
三组 AI 模型输入同样的 Prompt,生成图像进行横向对比,总结不同 AI 模型所擅长的绘图风格。
Midjourney 生成的图像更加具有艺术风格,更偏向 CG 画面。Stable Diffusion、DALLE 2 生成的图像更偏向写实、具有照片感。因此选择 Midjourney 作为赋能可视化大屏设计的 AI 工具进行探索。
可视化大屏设计拥抱 AI,获得 AI 能力加持,提升工作效率。可以从两个方面综合思考,找准切入点。第一是工作流程,第二是页面结构。
1. 可视化大屏工作流程
从可视化大屏的产设研流程来看,一个产品的上线需要经历如下环节:提出需求 、视觉探索、交互设计、完成设计、开发文档、协助开发、设计走查、产品上线等。整个流程较为复杂。结合 AI 产出的内容,可将 AI 提效部分聚焦在视觉探索阶段。视觉探索是整个可视化大屏产品设计阶段较为重要的一环,也是最为耗费人力的阶段。好的视觉往往能够让人眼前一亮,为优秀的可视化作品奠定基础。
2. 可视化大屏页面结构
一个完整的可视化大屏设计方案从页面结构上分为视觉层和数据层。其中数据层是整个可视化大屏的核心,是核心要传达给用户有价值的数据的内容,辅助用户决策。视觉层则是灵魂,一个可视化大屏是否能获得用户的认可,通常看视觉层的表现。
根据对可视化大屏的在工作流程和页面结构的拆解,页面结构中的视觉层以及工作流程中的视觉设计更加偏向重复性以及设计探索类的工作。再结合 AI 绘图的特点:低成本的、快速的、批量产生设计内容。因此我尝试使用 AI 来辅助完成可视化的视觉探索方向的设计工作。
1. 传统可视化视觉设计流程
传统的可视化视觉设计流程通常从获取地理信息数据开始,然后再进行数据建模、模型渲染、效果合成。其中完成数据建模之后的模型渲染和效果合成是一个循环反复的过程,需要不断打磨渲染效果以及合成效果,最终才能完成作品输出。对这个流程的优化也将是 AI 提效的关键节点。
2. Midjourney 辅助视觉设计流程
开始进行 AI 辅助设计之前,我们首先需要知道 Midjourney 的工作流程是什么以及一些相关参数与名词的介绍。
① Midjourney 工作流程
Midjourney 在 AI 生成图像过程中有两个路径,其一是文本生图,其二是以图生图的方式。其中文本生图 Text to img 是更为常见的一种方式,通过一段对画面描述的文字,告诉 AI 你想要的画面,AI 就可以帮你生成对应的图像。以图生图 Img to img 是通过输入一张原始图像给 AI,辅助描述文字生成一张基于原始图像的新图像。
② Midjourney 参数及名词介绍
–v 5:表示使用的是第几个版本的 Midjourney AI 模型(目前从 V1 到 V5 版本)
–ar 2:1:所生成图片的宽高比例 (1:1 到 2:1 之间)
–iw 1:以图生图模式中,新图和原始图的关联度(最小是 0.5,最大是 2)
–q 2: 预览质量(0.25 到 5。数值越高渲染所需时间越久)
–no XXX:XXX 代表不想让图像出现的元素(–no background 表示不要背景元素)
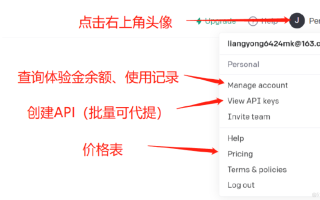
U1 U2 U3 U4:代表了显示的四张图;点击其中一个按钮,系统就会发给用户对应的图片 V1 V2 V3 V4:对应了四张图片,点击其中一个按钮系统会推给我们四张对应图片的细节调整版
3. 文本生图 Text to img
在使用 Midjourney 生成图像的过程中,整个流程的关键是“Prompt”的撰写。Prompt 作为用户和 AI 沟通的桥梁,书写的质量直接影响生成画面的效果。Prompt 写的越详细,越完善,生成的图像会越具体,更能符合用户对生成图片的预期。
Step 1 对我们想要的画面主体进行描述。
Prompt:Earth with China as the main body,
Step 2 对我们想要的画面主体以及画面风格进行描述。
Prompt:Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D,
Step 3 对我们想要的画面主体、画面风格、视觉参考以及艺术流派进行描述。
Prompt:Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D, Dennis Schaefer, Futurism, Artstation, Behance,
Step 4 对我们想要的画面主体、画面风格、视觉参考、艺术流派以及画面视角进行描述。
Prompt:Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D, Dennis Schaefer, Futurism, Artstation, Behance, panoramic, screen is blue,
Step 5 对我们想要的画面主体、画面风格、视觉参考、艺术流派以及画面视角进行描述之后,如果有意向图片,可以选择对应图片点击“V”按钮,让系统推送细节调整版本。在这个过程中可以进行画质提升操作。
Step 6 在细节调整有意向图片后,可以选择对应图片点击“U”按钮,让系统发送我们所选图片的额大图。
在 Text to img 过程中生成的一些其他样式风格的图片,可供我们进行参考,提供灵感来源。
4. 以图生图 Img to img
Setp 1 使用和 text to img 相同的 Prompt,仅改变 iw 值,iw(生成的图片和原图片的相似性。0.5 为关联性最低,2 为关联性最高)值分别为 0.5、1、1.5 和 2。得到以下四组图片。
Step 2 选择 iw = 2 中的第四张图片 并按 V 键进行视觉调整。
Step 3 再选择 V4 进行视觉调整。最后选择 U2 进行图像输出。
最后完整看一下 Img to img 的过程
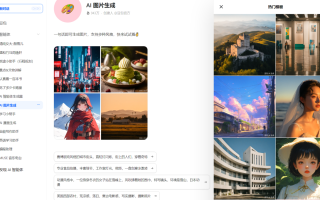
首先:根据可视化大屏设计的页面结构划分来看,Midjourney 输出的图片只是作为背景视觉层来使用,仍需根据业务需求叠加数据层的内容。如开篇的两张图所示。
其次:从工作流程来看,目前产出的设计稿仅可应用于设计风格探索阶段,或者是作为飞机稿的素材使用。无法应用于真实项目中。具体原因看第六点。
结论:Midjourney 辅助可视化大屏视觉设计可以为设计师提供部分灵感来源。提升可视化设计师的视觉探索效率,但无法在实际项目中运用。
在地理信息可视化中,针对视觉设计主要是将地理数据信息转化为 3D 模型,再将模型进行渲染。其中将地理信息数据转化为 3D 模型过程中核心就是保证 3D 模型对地理信息数据的准确还原。
然而基于当前对 midjourney V4 模型以及 V5 模型的研究,我理解 AI 生成图像的基本逻辑是将关键词分别映射到不同的图像,再将一个关键词组所对应的所有图像进行拼接,这个过程就像是 PS 的图片合成,或者叫视觉风格迁移。这样的一个生成方式会导致细节的不准确。在实际测试过程中,针对一个具体国家、省份的三维地图的生成结果基本都是不准确的。因此无法真正用于可视化设计工作中。
那什么时候 AIGC 会对可视化大屏设计效率有质的提升?那就是当 AI 能够理解并找到对应的地理信息数据后生成不同类型、风格的图像的时候,才能做到对普通可视化设计师的效率有质的提升。
这一天也许很远,也许就在明天!
原文链接:https://www.uisdc.com/ai-visual-design





























































评论 ( 0 )