https://m.toutiao.com/is/Ssnjv5s/?=
3.15日凌晨一点左右,OpenAI老板Sam Altman公布了他们目前功能最强大、最一致的模型 GPT-4

开源了OpenAI Evals,用于评估GPT的性能效果(号召海量的用户,免费帮OpenAI打工换取GPT-4 API的提前使用权限)

如何体验GPT-4
目前的话要想加入体验GPT-4有如下几个途径:
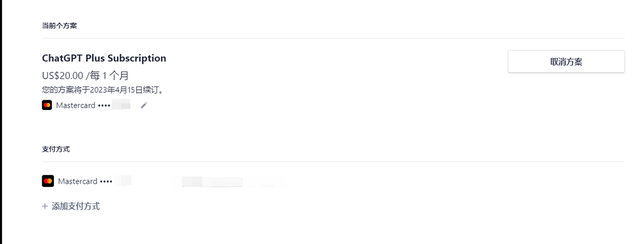
1.加入ChatGPT Plus版本
目前的定价为每月20$(不支持国内所有支付方式)
国内购买的话需要一些特殊途径才可以
笔者这里忍痛斥巨资加入了Plus计划,这里后面将为大家带来一手的体验感受。
该方式只能使用网页版的ChatGPT


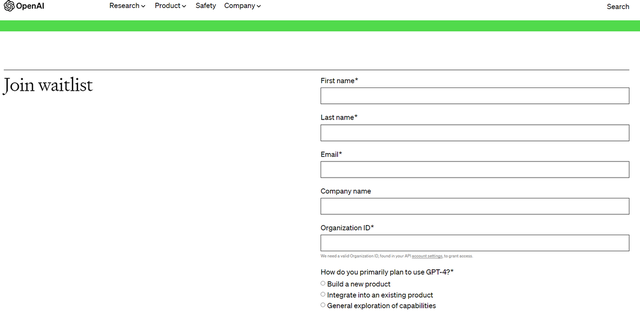
2.申请加入API候补名单
/waitlist/gpt-4-api
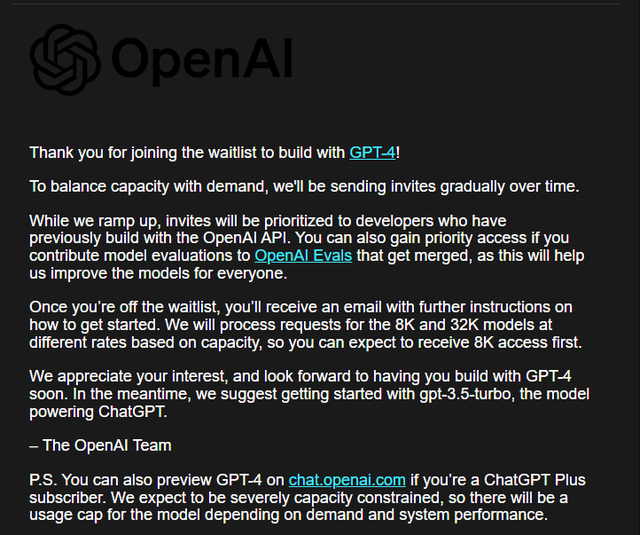
填写完相关资料后,就是等待了


收到该邮件,表示进入候补队列了,至于什么时候能通过就得看运气了
如果后面成功了,我会实时更新进度的。
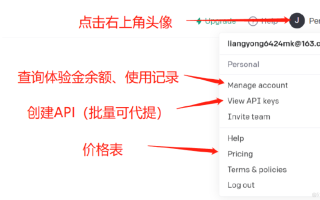
下面是API的收费标准:

3.加入OpenAI打工人
https://github.com/openai/evals
Open AI开源了他们的模型评估框架,你可以前往提交有价值的评估数据,就可以获得GPT-4的访问权限
简单地说就是,帮助OpenAI给他们的内容打标签,这是一个非常消耗资源的事情,现在开源出来,让大家一起帮忙完善

GPT-4介绍
最快了解一个新事物的方式当然是通过官方途径了:
GPT-4 是一个大型多模态模型(接受图像和文本输入,发出文本输出)
/product/gpt-4

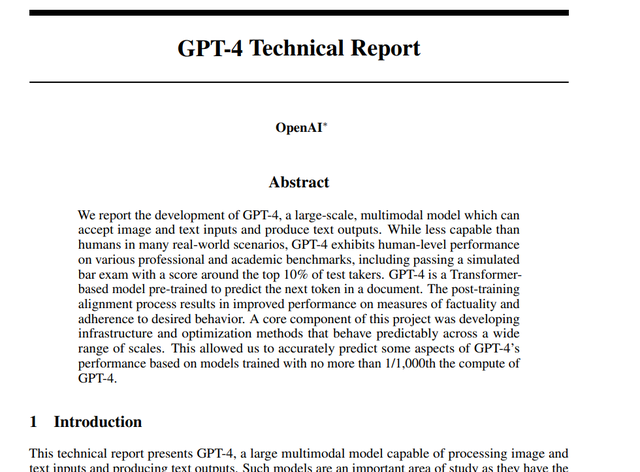
当然还有PDF介绍:
https://cdn./papers/gpt-4.pdf
全文大概98页

当然,该文档说是叫GPT-4 Technical Report,其实干货比较少,只有那些不明觉厉的媒体怼着尬吹。
这里只能看作是一份GPT-4广告,以及免责声明,再加上一些基础理论介绍!
醒醒,资本家不会真的开源的!
下面正式聊聊GPT-4的主要的信息点:
1.GPT-4 去年九月就做完了,花了6个月的时间打磨

在我们的内部评估中,与 GPT-3.5 相比,GPT-4 响应不允许内容请求的可能性低 82%,产生事实响应的可能性高 40%。
划重点,GPT-4模型早就做出来了,一直在完善。
那么是否已经有GPT-5、GPT-6已经在路上了呢?
感觉国内在这个领域被越抛越远……
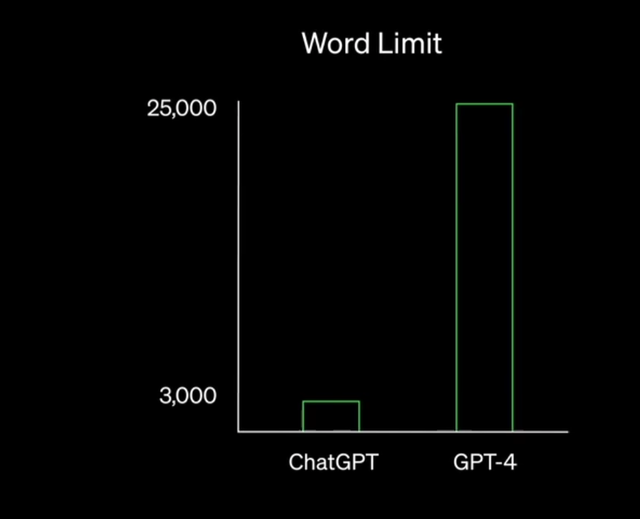
2.GPT-4支持25000个单词

相较于之前的ChatGPT放宽了很多,可以做的事情也很多了
能帮你写完一篇故事;
能帮你直接读取很多文件;
能帮你直接起草一份完整的律师函;
能帮你直接生成一个简单的游戏;
……
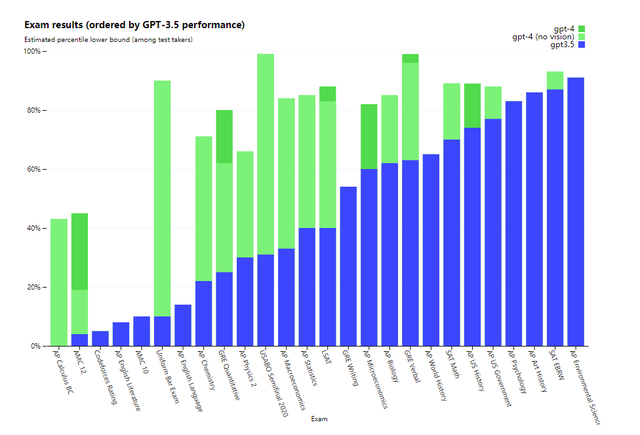
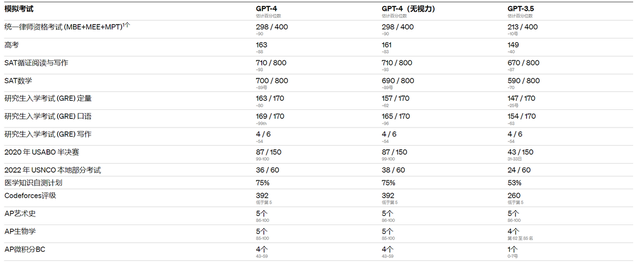
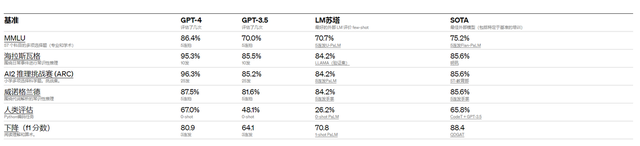
2.各种专业和学术基准上达到人类水平
虽然在许多现实世界场景中的能力不如人类,但在各种专业和学术基准上表现出人类水平的表现。例如,它通过模拟律师考试,分数在应试者的前 10% 左右;相比之下,GPT-3.5 的得分在倒数 10% 左右。
就是说在考试方面,目前已经可以秒杀很多人了。
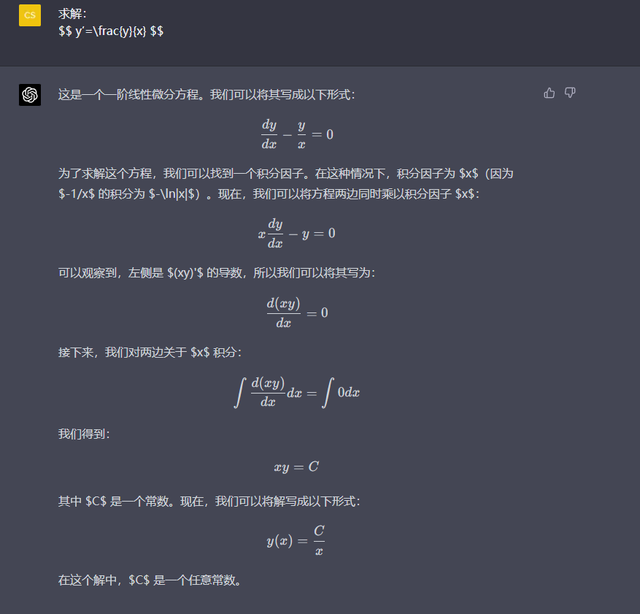
并且逻辑推理能力得到了很大的提升,能做一些比较复杂的数学题了(比如解答一些简单的微积分题目)。



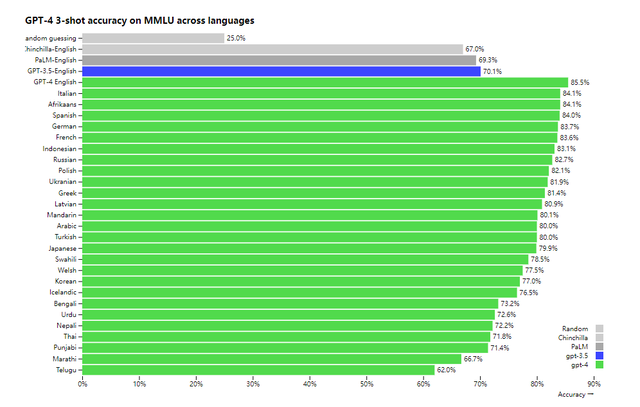
对于语言的支持更加完善(中文依旧很拉)

3.支持视觉输入
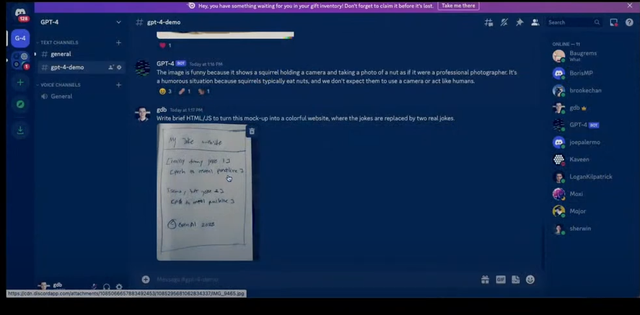
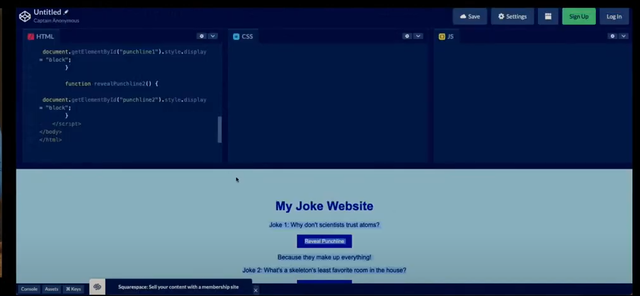
GPT-4 可以接受文本和图像提示,这与纯文本设置并行,允许用户指定任何视觉或语言任务。
这里感觉是GPT-4目前最强大的地方,演示效果真的很棒

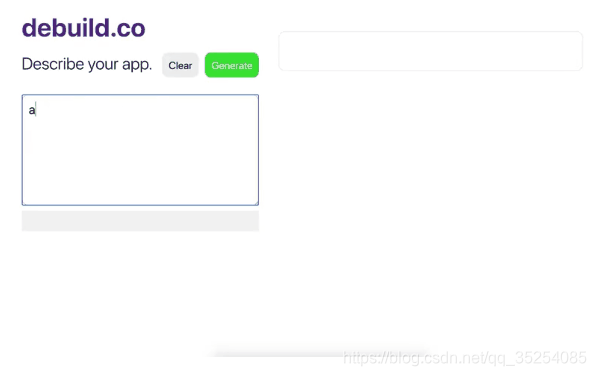
直接根据图片生成网站!

还能直接输入PDF图片,然后帮你分析(听起来是不是很香)

个人觉得 现在还只能:
输入:图片 或者 文本
输出:文本
这还远远不够啊,啥时候真正的实现可以:
输入:图片 或者 文本
输出:图片 或者 文本
4. GPT-4仍然是不完全可靠的
尽管功能强大,但 GPT-4 与早期的 GPT 模型具有相似的局限性。最重要的是,它仍然不完全可靠(它“幻觉”事实并出现推理错误)。在使用语言模型输出时应格外小心,特别是在高风险上下文中,使用符合特定用例需求的确切协议(例如人工审查、附加上下文的基础或完全避免高风险使用) .
就是说GPT-4任然有可能是会欺骗你的,你最好是做一下人工审查、校验。

GPT-4 普遍缺乏对绝大部分数据中断后(2021 年 9 月)发生的事件的了解,并且不从其经验中吸取教训。
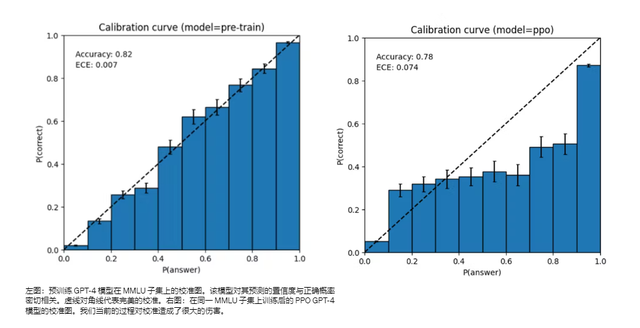
GPT-4 也可能自信地在其预测中犯错,在可能出错时不注意仔细检查工作。有趣的是,基础预训练模型经过高度校准(其对答案的预测置信度通常与正确概率相匹配)。然而,通过我们目前的训练后过程,校准减少了。

上手体验
前面长篇大论的,吹了不老少,那么目前实际体验是怎样的呢?
笔者这里买的是Plus计划
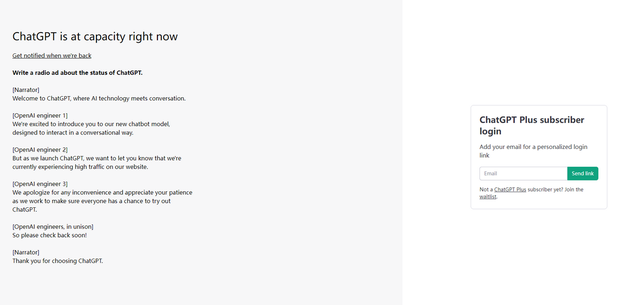
1.高峰期免排队
这个是Plus版本一直就有
免费版经常宕机,付费版就可以直接进去啦

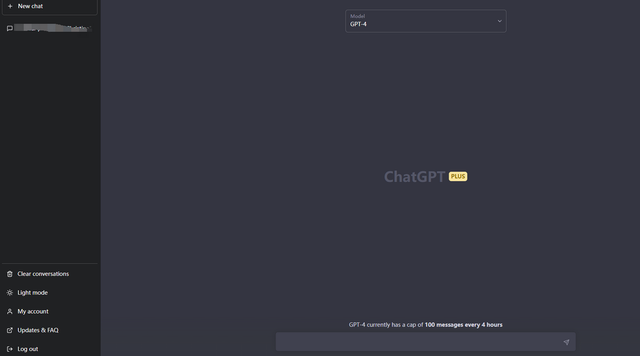
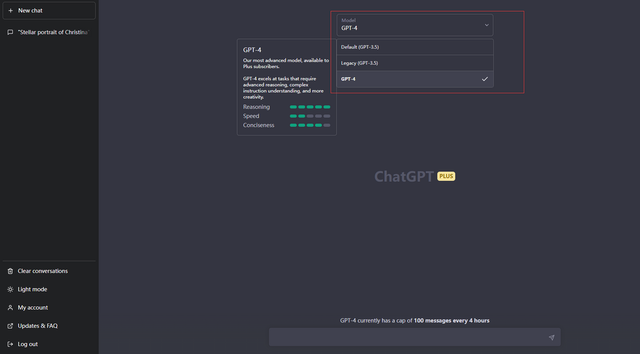
2.Chat页面支持多个模型切换

你可以选择使用GPT-3.5还是GPT-4
但是目前:GPT-4 每4个小时只能回复100条信息
正如官方所说:
ChatGPT Plus 订阅者将在 chat. 上获得具有使用上限的 GPT-4 访问权限。我们将根据实践中的需求和系统性能调整确切的使用上限,但我们预计会受到严重的容量限制(尽管我们将在未来几个月内扩大规模和优化)。
不过相信应该很快就会开放的更多了。
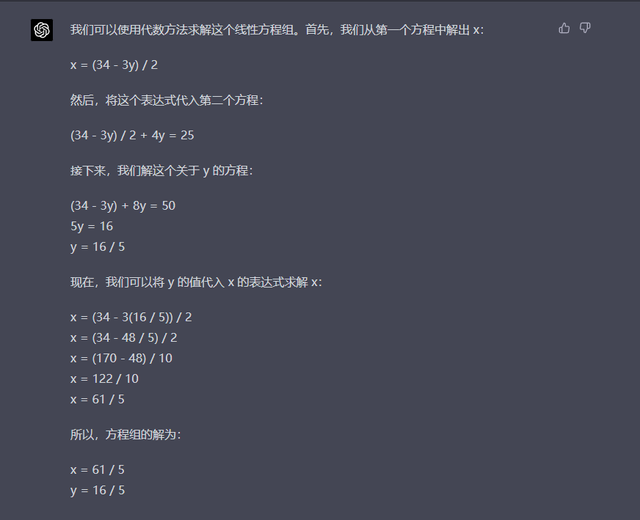
3.数学类 计算依然容易出错 方程推理能力有提高

啊,这,我不知道该怎么评价

推理简单方程组倒没啥问题

随便写了一个一阶方程,感觉推理还挺有条理的
所以这个,还是要做人工校对,各位不要尬吹
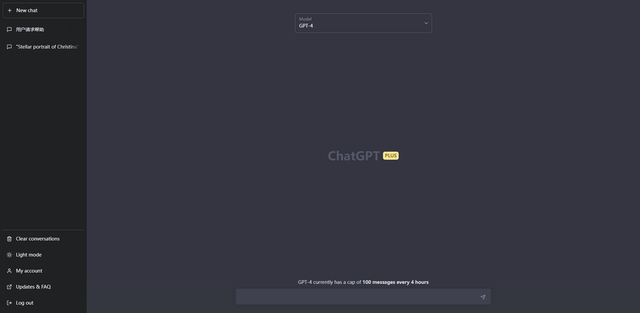
4.目前还不支持图片输入

网页版,目前没有地方输入图片
发布会演示的时候,其实是用的Discord,并没有用ChatGPT web页面
这一块宣称最厉害的功能,没有真实体验前,不太好做评论
5.交流的文本量剧增,体验良好
GPT-4说是支持25000个字符,比之前抠抠搜搜的好了很多,可以一次性帮你 写好很多东西,或者图书文件进去帮你做知识库分析
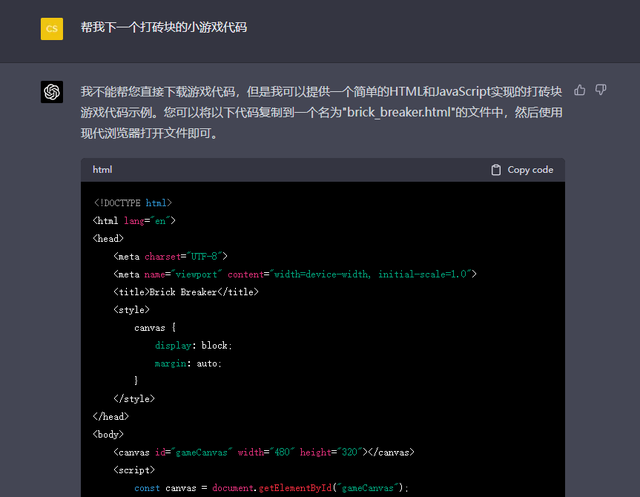
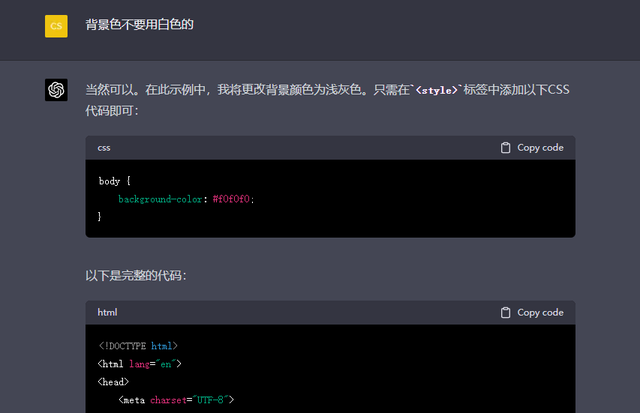
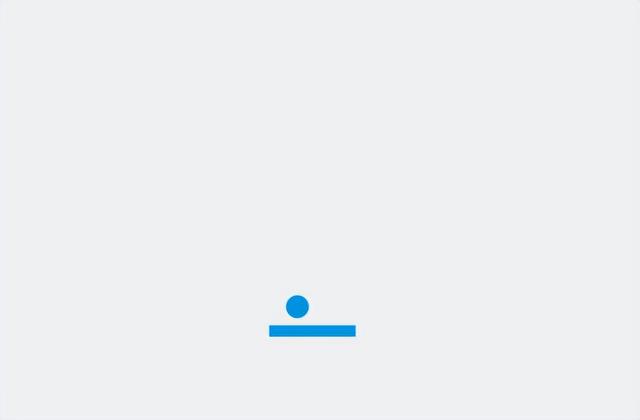
5.1写一个完整的游戏


它真的帮我写了一个能运行的网页游戏!!!

详细代码可以见文章最末尾
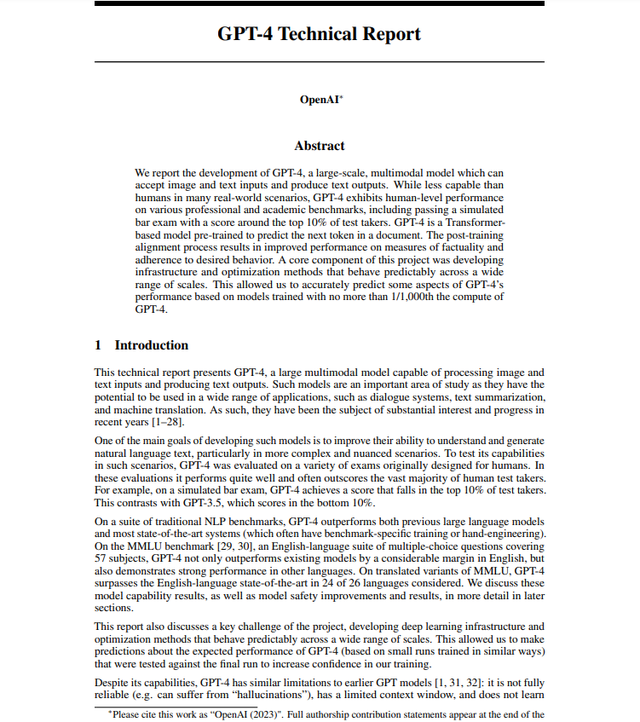
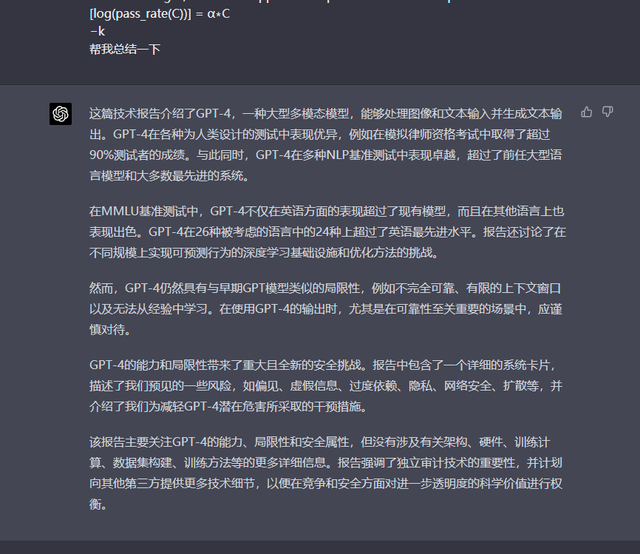
5.2 帮我总结文献资料
丢一份文献资料给GPT,他会帮你翻译总结好的(当然注意字数限制)
这里我直接丢了一部分GPT-4 Technical Report 的内容


总体来说,很满意!
上面打砖块游戏源码:
您可以将以下代码复制到一个名为'brick_breaker.html'的文件中,然后使用现代浏览器打开文件即可。
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Brick Breaker</title> <style> body { background-color: #f0f0f0; } canvas { display: block; margin: auto; } </style></head><body> <canvas id='gameCanvas' width='480' height='320'></canvas> <script> const canvas = document.getElementById('gameCanvas'); const ctx = canvas.getContext('2d'); let x = canvas.width / 2; let y = canvas.height - 30; let dx = 2; let dy = -2; const ballRadius = 10; const paddleHeight = 10; const paddleWidth = 75; let paddleX = (canvas.width - paddleWidth) / 2; let rightPressed = false; let leftPressed = false; function drawBall() { ctx.beginPath(); ctx.arc(x, y, ballRadius, 0, Math.PI * 2); ctx.fillStyle = '#0095DD'; ctx.fill(); ctx.closePath(); } function drawPaddle() { ctx.beginPath(); ctx.rect(paddleX, canvas.height - paddleHeight, paddleWidth, paddleHeight); ctx.fillStyle = '#0095DD'; ctx.fill(); ctx.closePath(); } function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); drawBall(); drawPaddle(); if (x + dx > canvas.width - ballRadius || x + dx < ballRadius) { dx = -dx; } if (y + dy < ballRadius) { dy = -dy; } else if (y + dy > canvas.height - ballRadius) { if (x > paddleX && x < paddleX + paddleWidth) { dy = -dy; } else { alert('GAME OVER'); document.location.reload(); } } if (rightPressed && paddleX < canvas.width - paddleWidth) { paddleX += 7; } else if (leftPressed && paddleX > 0) { paddleX -= 7; } x += dx; y += dy; } document.addEventListener('keydown', keyDownHandler, false); document.addEventListener('keyup', keyUpHandler, false); function keyDownHandler(e) { if (e.key == 'Right' || e.key == 'ArrowRight') { rightPressed = true; } else if (e.key == 'Left' || e.key == 'ArrowLeft') { leftPressed = true; } } function keyUpHandler(e) { if (e.key == 'Right' || e.key == 'ArrowRight') { rightPressed = false; } else if (e.key == 'Left' || e.key == 'ArrowLeft') { leftPressed = false; } } setInterval(draw, 10); </script></body></html>
原文链接:http://www.360doc.com/content/23/0316/00/1072182661_1072182661.shtml





























































评论 ( 0 )