不知道你们是否也遇到过这样的问题,写代码的时候总是需要一遍又一遍地检查、调试,浪费了很多时间和精力。而这些问题,其实可以通过一些AI辅助工具得到很好的解决。
今天和大家分享几个好用的AI辅助编程工具,可以帮助开发者提高编程效率和质量,减少错误和重复工作,在编写代码过程中产生事半功倍的效果!
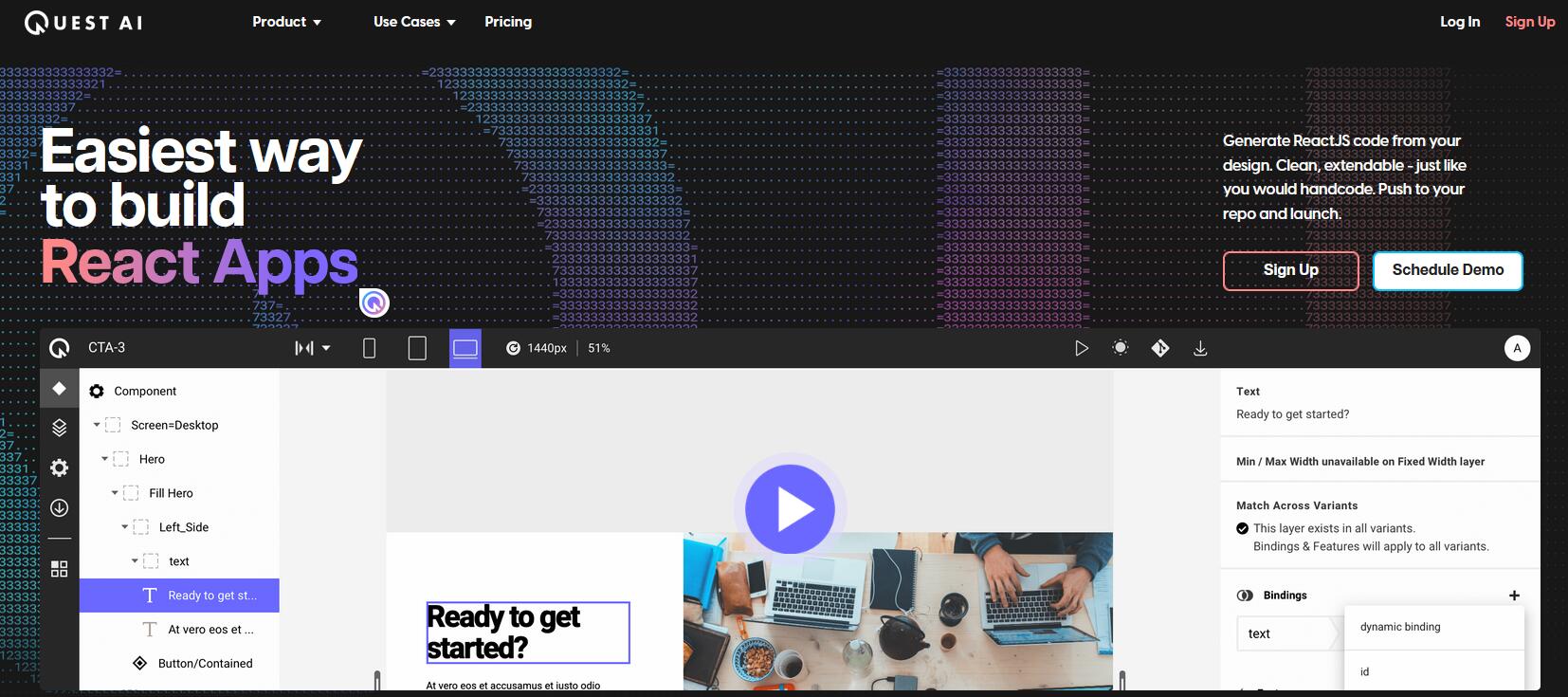
Quest AI
Quest AI 可以将 Figma 设计稿或者手稿转换为 ReactJS 前端代码,帮助设计人员或开发人员比以往更快地构建全栈网站应用程序。Quest 支持构建任何 ReactJS 组件,可以构建单个组件并将其添加到现有的 React 应用程序中,也可以使用 Quest 构建整个应用程序。

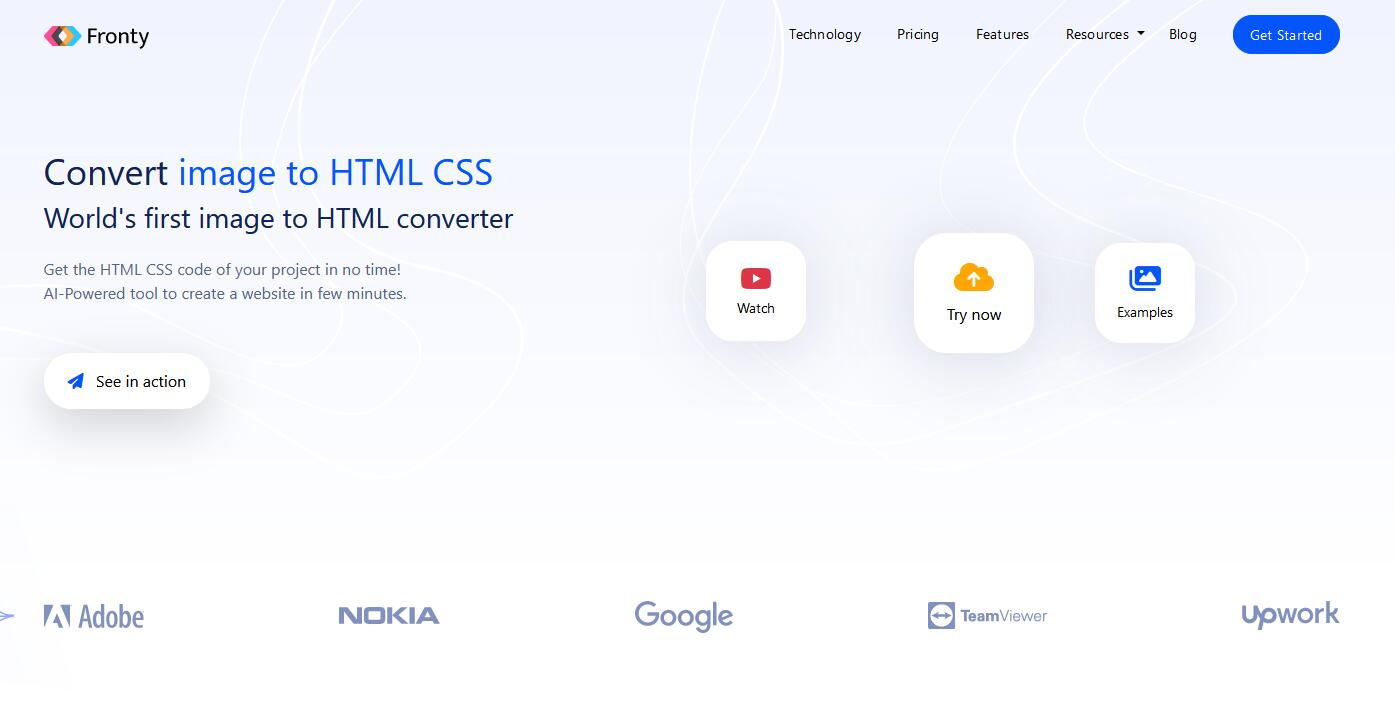
Fronty
Fronty是由 AI 驱动的网页设计到源代码转换服务,智能将你的网页原型设计稿转换为HTML和CSS代码。该公司的愿望是创建一系列提供干净和可访问的代码、速度优化、W3C有效、可访问、SEO 友好、移动友好的网页设计工具。

Hey, GitHub!
Hey, GitHub!语音转代码工具。帮助你使用 GitHub Copilot 进行编码而无需键入。通过与 GitHub copilot 交谈,使用你的声音进行编码,而无需打字。

Semantic Kernel (SK)
Semantic Kernel (SK) 将先进的 LLM 技术无缝地实施到你的应用程序中,通过封装来自最新 AI 研究的各种设计模式,语义内核允许开发人员将复杂的技能灌输到他们的应用程序中,例如提示链、递归推理、总结、零/少样本学习、上下文记忆、长期记忆、嵌入、语义索引、规划和访问外部知识存储以及您自己的数据。

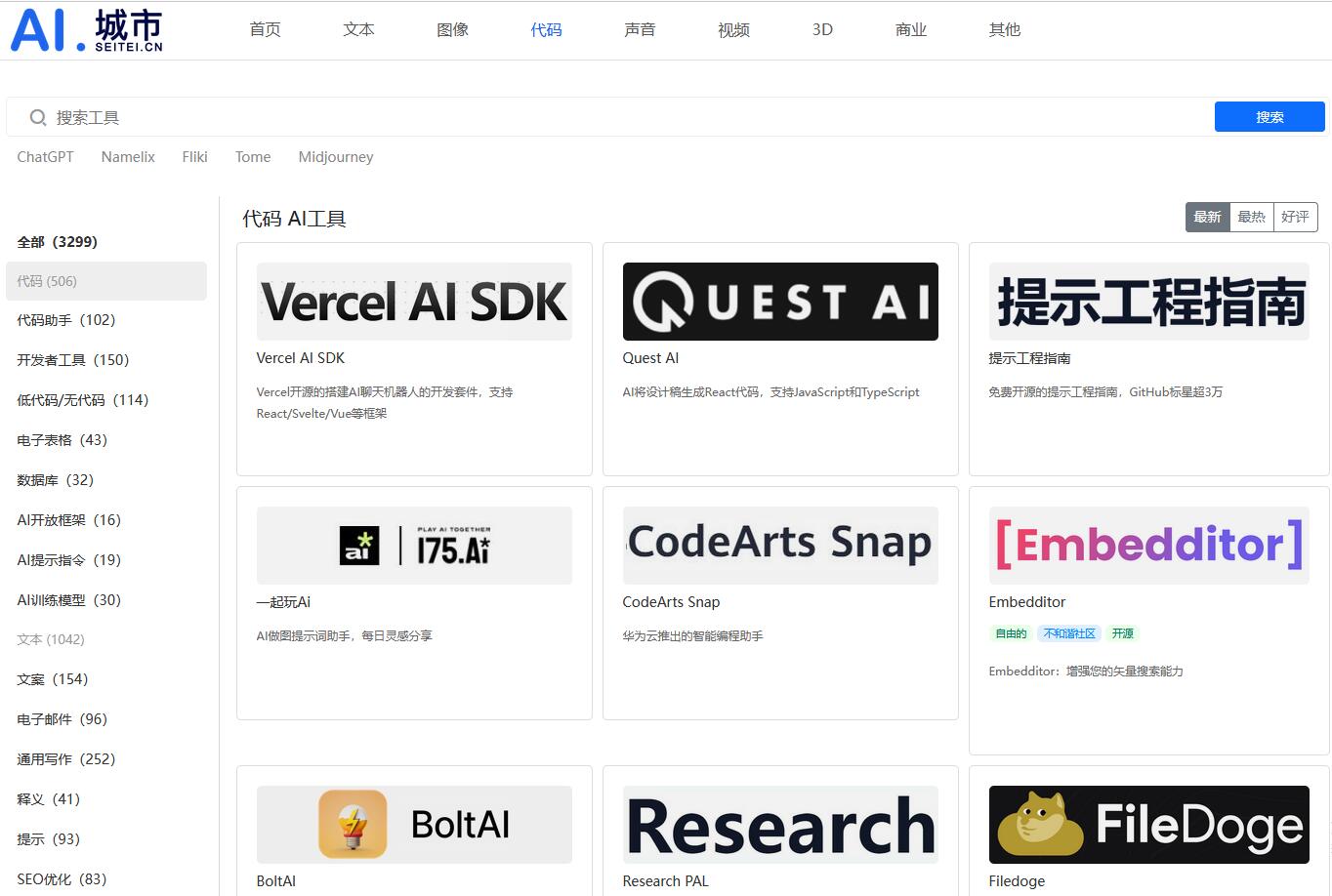
AI.城市
AI.城市ai.seitei.cn是一个非常实用的AI工具合集网站,它提供了数千款AI工具,可以解决你工作中的各种难题。比如,你可以使用一些AI工具来自动生成代码、检测代码错误、调试代码等等。

总的来说,AI辅助编程工具真的是我们开发者的好帮手。有了这些AI工具,解决开发问题变得更加容易。如果你还没有尝试过这些AI工具,那么建议你一定要去试试看!
原文链接:https://www.bilibili.com/read/cv25298934/
























































评论 ( 0 )