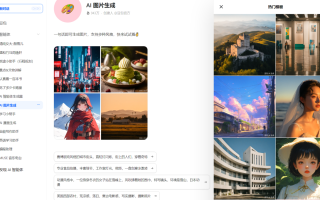
前面我已经把腾讯云的人像转动漫化接口接到了我的小程序里,但是和阿里云的对比后,发现阿里云的效果会更好一些,且支持更多特效,如下:

我比较喜欢这个3D特效风格,动画3D也可以,大家拭目以待。
话说上次接了腾讯云的人像转动漫接口,小程序提审后居然没过,说什么我的小程序设计AI合成:

然后我就说我用的是你们腾讯的云api,才给我通过审核:

太难了,个人你要是想做AI的东西,直接一刀切了,我之前还做过接入微软的azure openai,微信审核直接给我拒绝了,不管你怎么提交说明都没用。
我就把这个功能隐藏了,自己用算了。
回到正文,我们看看阿里云的人像动漫化接口文档:

很简单,就两个参数。
而且还和腾讯云一样,提供了完整的SDK示例:

但是这个v2版本的是用ts写的,且uniapp的云对象好像不支持import语法。
所以我这里使用的v1版本:

v1版本看起来简单很多,但是使用起来却有个问题,因为我之前用的腾讯云的对象存储,所以图片的链接自然而然是腾讯云的,不传不知道,一传报错了:

意思是只能使用阿里云的oss地址,但是吧,又有使用其他oss地址的使用方法:

相当于是换了一种请求方式了,这里得请求方式不是人像动漫化的请求方式,人像动漫化的请求方式又得去找,而且还不知道在哪里找,遂就使用阿里云的oss好了,开通后创建一个上海区域的bucket:

所以现在的流程是:先将图片上传到阿里云的oss,再拿到图片的地址后传到人像动漫化接口,但是这个url只有短暂的使用周期,还得有个进程去删除,这里我想的是上传后有个表存一下文件路径,一天后自动删除,这样不占用存储空间,因为这些图片上传后就没有了,说干就干:
看了一下阿里云的上传文件,好像还挺简单的:

只需要拿到本地文件路径即可,再传一个自定义的文件名就行。
所以现在的大概流程是:先上传文件到阿里云的对象存储,拿到图片地址后传给阿里云的人像动漫化接口,再有一个定时任务去删除这些上传的图片文件,大概保存1天左右。
所以目前第一步就是先上传文件到阿里云oss。
直接把阿里云oss上传文件的示例代码复制一下:
先安装一下这两个包:
1、npm install ali-oss
2、npm install path

因为我电脑就一个512G的SSD,所以没有分区,就一个C盘。
安装好了:

看着三个包,其实整个node_modules大小居然有17M:

把阿里云上传oss代码稍微改一改:
// 上传文件到oss
/**
- @param {Object} tem_path 完整本地文件名,如:
http://tmp/qr57Es0lWn3B3f29b015140ccefdbf4504bbe2e1228f.png
*/
async upload_file(tem_path) {
let Config = await module.exports.get_config()
const client = new OSS({
region: Config.region,
accessKeyId: Config.accessKeyId,
accessKeySecret: Config.accessKeySecret,
bucket: Config.bucket,
})
const result = await client.put(path.basename(tem_path), tem_path)
return path.basename(tem_path)
}
但是又有新的问题:

阿里云的oss好像不能适应微信小程序的这种本地文件的形式。
遂改变上传方法,采用了:
developers.weixin.qq.com/community/d…
在根目录的common下创建如下目录和文件:

在upload.js中导出上传的function:

使用:
import {
aliyunUploadFile
} from '@/common/upload_file_aliyun/upload'
// 调用上传方法,local_path是uview框架的u-upload回调中的event.file.url
await aliyunUploadFile(local_path)
此时可以成功上传文件了:

阿里云oss文件列表:

然后将这个阿里云的oss地址传给人像动漫化接口即可:
resultUrl = await aliyun_api.faceCartoonPic(this.raw_images[0]['url'], "animation3d")
console.log('resultUrl', resultUrl)
但是又有新的问题:

这个问题我是没想到,是url的问题?
我将人像动漫化接口的示例url拿过来传过去看看有没有问题,对比了下原来是endpoint配错了:

改正之后就可以调用并生成了~:


好了,再把那几个风格的选项加到界面上即可:

可以左右拖动。
但是打包上传后,又有新问题:

本地开发环境好好的,体验版这又是个啥?
先把之前安装的无用npm包删掉:

只保留人像动漫化的sdk。

删了两个npm包后瞬间只有5M的占用了,之前17M:

回到这个线上错误:

错误暂时定位到这里:

这样访问云对象就会报错,直接设置就没事:

想着之前腾讯云报错是因为线上环境NodeJs版本问题,索性就将线上NodeJs版本该高一点,结果当前的报错就解决了,解决了。。:

好家伙,以后涉及云对象之类的报错先升级NodeJs版本先。
OK,到这里,小程序对接阿里云人像动漫化接口就完成了,实现的效果为可尝试不同的效果进行转换,如:


换个风格继续生成:

小程序名:《一方云知》。欢迎大家使用,人像动漫化接口是免费使用的。
这篇文章就到这里啦!如果你对文章内容有疑问或想要深入讨论,欢迎在评论区留言,我会尽力回答。同时,如果你觉得这篇文章对你有帮助,不妨点个赞并分享给其他同学,让更多人受益。
想要了解更多相关知识,可以查看我以往的文章,其中有许多精彩内容。记得关注我,获取及时更新,我们可以一起学习、讨论技术,共同进步。
感谢你的阅读与支持,期待在未来的文章中与你再次相遇!
掘金的文章也是我写的,复制过来了。
作者:一方_self
链接:https://juejin.cn/spost/7342327642853113856
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文链接:https://blog.csdn.net/f2424004764/article/details/136460577?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171851504416777224436096%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171851504416777224436096&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-9-136460577-null-null.nonecase&utm_term=AI%E5%A4%B4%E5%83%8F































































评论 ( 0 )