
愤怒的小鸟Flappy Bird当年是一款非常热门的游戏,开发者因此赚了大钱,今天小编就教大家如何用GPT4和Midjourney制作一款小游戏,即使你不会写代码也没关系,只要按小编的步骤来,1分钟就能把愤怒的小鸟在您电脑上运行起来。
第一步:进入我们AI写稿专家公众号:

pc端可访问:https://www.promptspower.com
输入prompts咒语:
作为世界级的游戏开发商。我想做一个像flappybird这样的简单游戏,你能给我写html和javascript代码吗?谢谢。

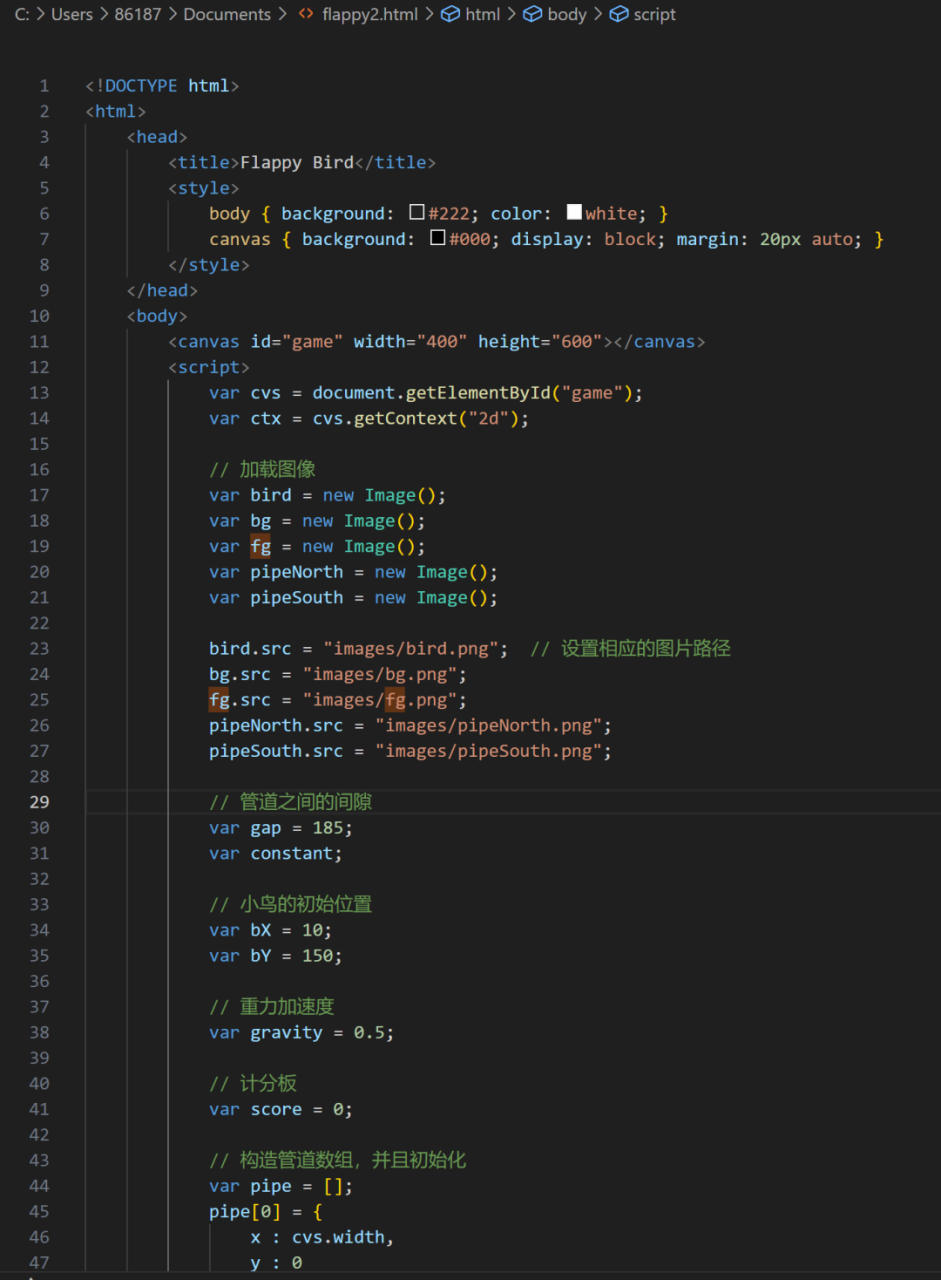
GPT4生成代码结果
<!DOCTYPE html> <html> <head> <title>Flappy Bird</title> <style> body { background: #222; color: white; } canvas { background: #000; display: block; margin: 20px auto; } </style> </head> <body> <canvas id="game" width="400" height="600"></canvas> <script> var cvs = document.getElementById("game"); var ctx = cvs.getContext("2d"); // 加载图像 var bird = new Image(); var bg = new Image(); var fg = new Image(); var pipeNorth = new Image(); var pipeSouth = new Image(); bird.src = "images/bird.png"; // 设置相应的图片路径 bg.src = "images/bg.png"; fg.src = "images/fg.png"; pipeNorth.src = "images/pipeNorth.png"; pipeSouth.src = "images/pipeSouth.png"; // 管道之间的间隙 var gap = 85; var constant; // 小鸟的初始位置 var bX = 10; var bY = 150; // 重力加速度 var gravity = 1.5; // 计分板 var score = 0; // 构造管道数组,并且初始化 var pipe = []; pipe[0] = { x : cvs.width, y : 0 }; // 检测碰撞 function collision(bX, bY, pipe) { for(var i = 0; i < pipe.length; i++) { if( bX + bird.width >= pipe[i].x && bX <= pipe[i].x + pipeNorth.width && (bY <= pipe[i].y + pipeNorth.height || bY+bird.height >= pipe[i].y+constant) || bY + bird.height >= cvs.height - fg.height) { return true; } } return false; } // 鼠标点击事件 document.addEventListener("keydown", moveUp); function moveUp(){ bY -= 25; } // 在canvas上绘制图像 function draw(){ ctx.drawImage(bg, 0, 0); for(var i = 0; i < pipe.length; i++){ constant = pipeNorth.height+gap; ctx.drawImage(pipeNorth, pipe[i].x, pipe[i].y); ctx.drawImage(pipeSouth, pipe[i].x, pipe[i].y+constant); pipe[i].x--; if(pipe[i].x == 125){ pipe.push({ x : cvs.width, y : Math.floor(Math.random()*pipeNorth.height)-pipeNorth.height }); } if(collision(bX, bY, pipe)) { location.reload(); // 当碰撞发生时,刷新页面重新开始游戏 } if(pipe[i].x == 5){ score++; } } ctx.drawImage(fg, 0, cvs.height - fg.height); ctx.drawImage(bird, bX, bY); bY += gravity; ctx.fillStyle = "#000"; ctx.font = "20px Verdana"; ctx.fillText("Score : "+score,10,cvs.height-20); requestAnimationFrame(draw); } draw(); </script> </body> </html> 第二步:将生成结果复制到你的文本编辑器里,名字命名为bird.html


保存后显示chrome浏览器图标,双击打开就行

第3步:第一次运行上面的代码,你会发现显示都是空白,不用担心,只是因为缺少相应的图片,上图中小鸟和管道及背景实际上都是图片,需要我们来生成,以前找图片很费劲,现在我们有midjourney啊。
同样进入我们AI写稿专家公众号:

pc端可访问:https://www.promptspower.com

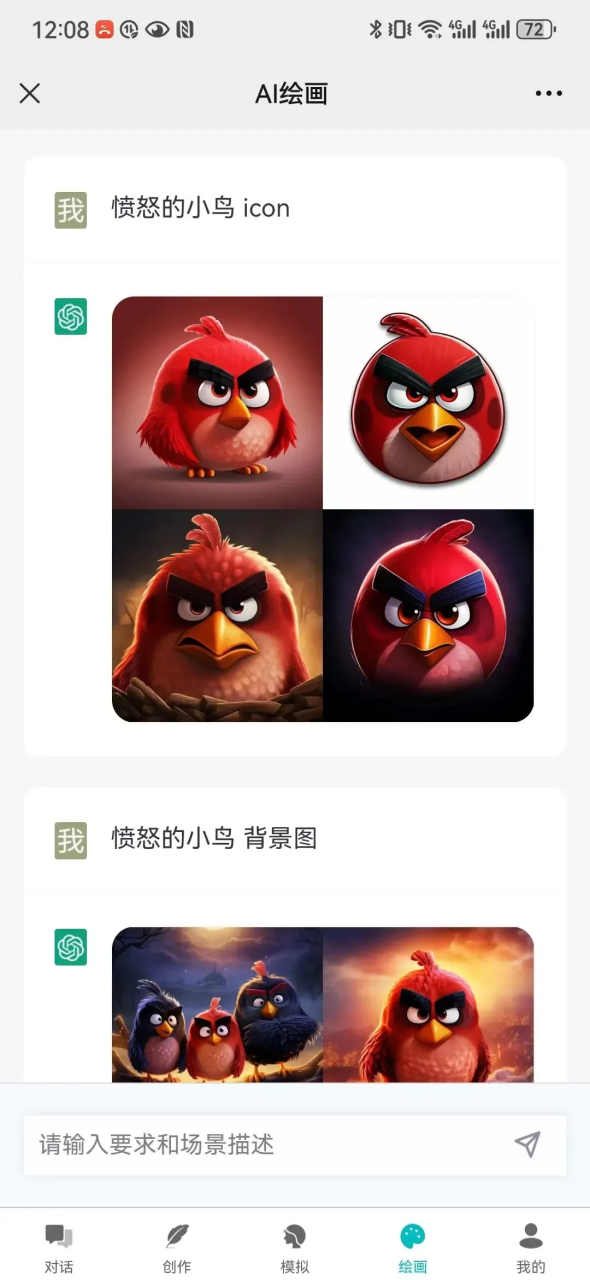
输入 愤怒的小鸟 icon
然后保存到本地电脑就行
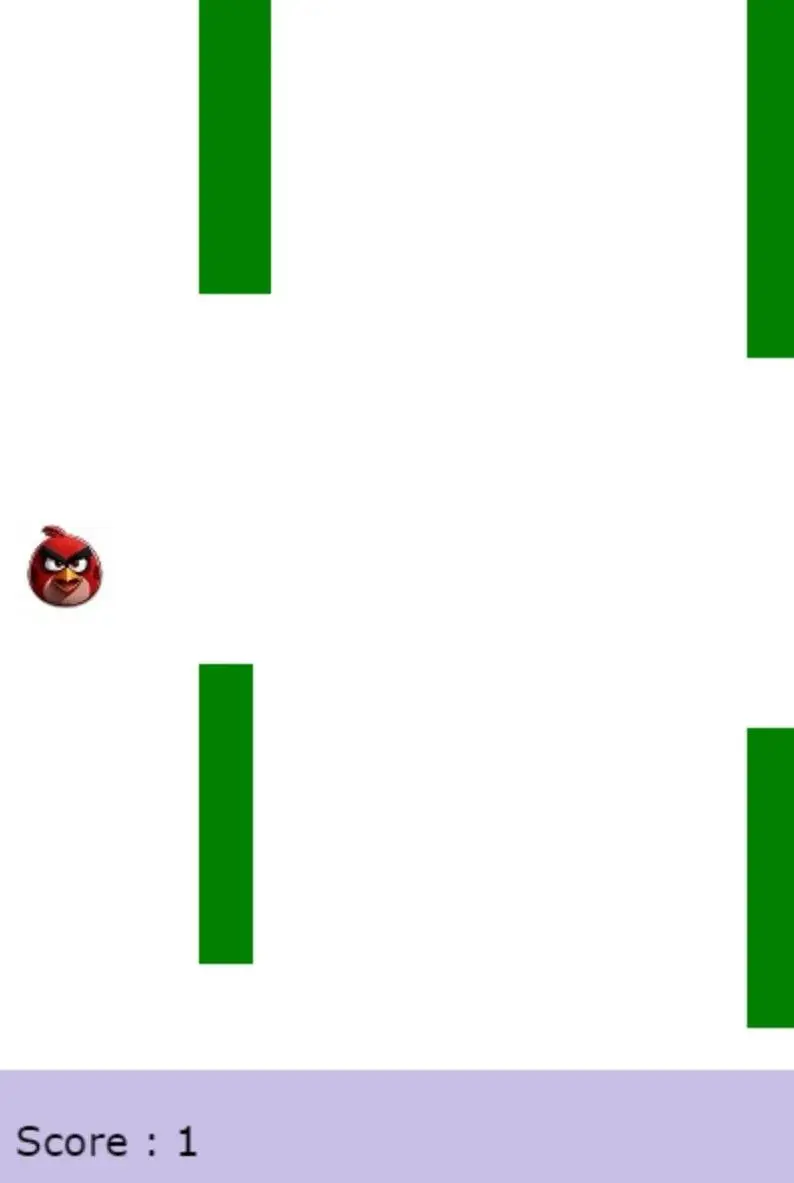
现在运行一下我们的代码试试,已经可以玩起来了
gpt4制作小游戏愤怒的小鸟
厉害了,居然还能计分,撞到绿色边界居然还能清零,一分钟不到就拥有了愤怒的小鸟的最核心的代码?!!放到几年前你敢想?
当然,目前这个程度远远不够商用的,这只是一个基本的HTML/JS版本的Flappy Bird游戏的代码实现。
你需要调整游戏的某些参数(例如重力和管道间距等)以满足你的需求。
此外,如果你想增加游戏的额外功能(如音效、动画效果、不同级别的难度等),你需要添加更多的代码和资源来实现这些功能。
想做出一款好游戏的非常难,但GPT4和Midjourney可以给不懂代码但有好想法的人很大帮助,让您可以快速验证创意,整出一个demo给专业开发人员展示。
大家如果觉得有收获请立即动手试起来吧,也欢迎大家通过我们公众号和微信交流群持续学习最新AI技术。

pc端可访问:https://www.promptspower.com
请大家扫码【AI写稿助手】免费试用ChatGPT和Midjourney绘画
原文链接:https://blog.csdn.net/witforeveryang/article/details/134058339?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522b5f716dc284a04162ae39fe29b8b8c69%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=b5f716dc284a04162ae39fe29b8b8c69&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-20-134058339-null-null.nonecase&utm_term=midjourney+%E5%92%92%E8%AF%AD



















































评论 ( 0 )