
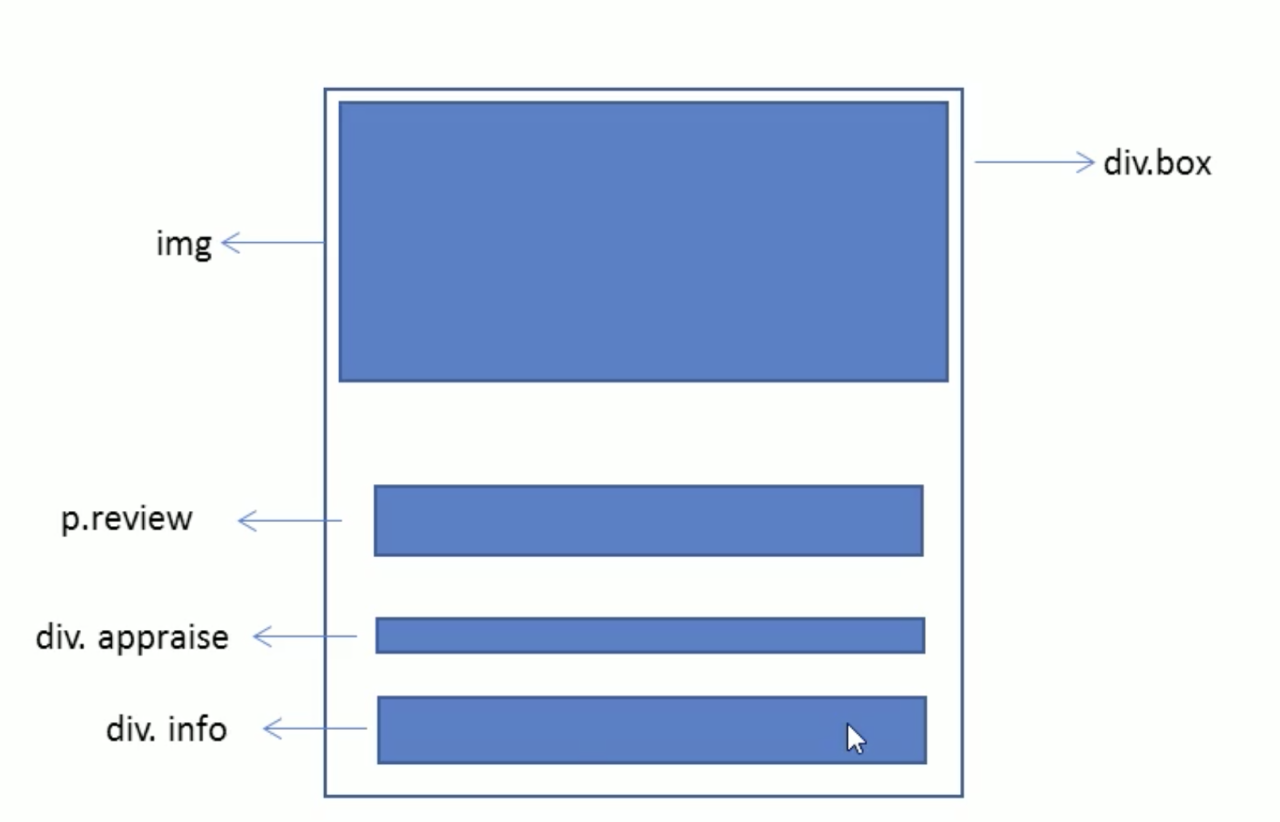
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型-小米商城-产品模块布局</title> <!-- 案例核心 1.布局分盒子 2.宽高等比缩放,设置pic子和父亲一样宽 3.利用padding撑爆盒子的特点,给不设width的盒子添加两边对齐 4.多个小模块时,一定注意集合框到大盒子里!! 5.初学者添加小竖线:再加一个小标签,单独做小模块 6.2D转换:transform --> <style> /* css抬手必须内外边距清零!!!!! */ * { margin: 0; padding: 0; } body { background-color: #f5f5f5; } a { color: #333; text-decoration: none; } .outside {} .father { /* 盒子整体大小303x426 需要减去边框 */ display: inline-block; background-color: #fff; width: 298px; height: 415px; border: 1px solid #f7f9f6; font-size: 14px; margin: 100px auto; } .father:hover { box-shadow: 0 15px 30px rgb(0 0 0 / 10%); transform: translate3d(0, -2px, 0); } img { /* 宽高等比缩放,设置和父亲一样宽 */ width: 100%; margin-bottom: 30px; } .comment { height: 70px; /* margin-bottom: 55px; */ padding: 0 2em; /* 未设width,可用padding; 设了height,不可用padding,会撑爆盒子→使高度变化 */ } .users_name { margin-top: 20px; padding: 0 28px; font-size: 12px; color: #b0b0b0; } .info { font-size: 14px; margin-top: 15px; padding: 0 28px; } .info h4 { display: inline-block; font-weight: 400; color: black; } .info span { /* display: inline-block; */ color: orange; font-weight: 500; } .info em { font-style: normal; color: #ebe4e0; /* 夹在俩盒子中间,盒间距离 */ margin: 0 6px 0 15px; } </style> </head> <body> <div class="outside"> <!-- 第一个 --> <div class="father"> <img src="13images/tu1.png" alt="无法显示"> <p class="comment">快递牛,整体不错蓝牙可以说秒连。红米给力</p> <div class="users_name">来自于1173678422的评价</div> <div class="info"> <h4> <a href="#">Redmi AirDots真无线蓝...</a> </h4> <em>|</em> <span>99.9元</span> </div> </div> <!-- 第二个 --> <div class="father"> <img src="13images/tu2.png" alt="无法显示"> <p class="comment">一到家就忙着安装,太好了,小巧玲珑的,外观精美,洗的照片太好看了</p> <div class="users_name">来自于 lhz 的评价</div> <div class="info"> <h4> <a href="#">小米米家照片打印机</a> </h4> <em>|</em> <span>479元</span> </div> </div> <!-- 第三个 --> <div class="father"> <img src="13images/tu3.png" alt="无法显示"> <p class="comment">收到净水机后,马上就安排了安装,实在是难以表达内心的激动,首先作为一个米粉看到家里又添置一件小米的设...</p> <div class="users_name">来自于 DEVIL 的评价</div> <div class="info"> <h4> <a href="#">小米净水器600G</a> </h4> <em>|</em> <span>1999元</span> </div> </div> <!-- 第四个 --> <div class="father"> <img src="13images/tu4.png" alt="无法显示"> <p class="comment">理我的小米智能之家又近一步!!!!安装很专业,免费帮忙安</p> <div class="users_name">来自于 七琪柒 的评价</div> <div class="info"> <h4> <a href="#">小米米家智能门锁 碳素黑</a> </h4> <em>|</em> <span>1199元</span> </div> </div> </div> </body> </html>原文链接:https://blog.csdn.net/soraru/article/details/117408817































































评论 ( 0 )